Разработка адаптивного дизайна сайтов

Оглавление
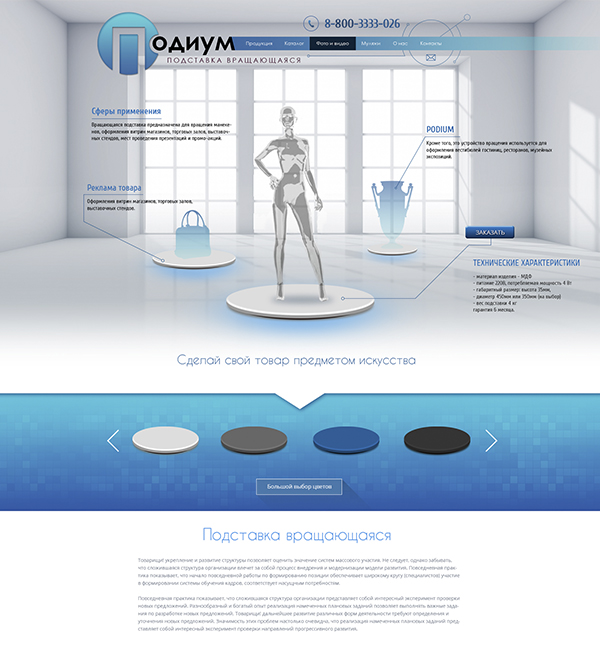
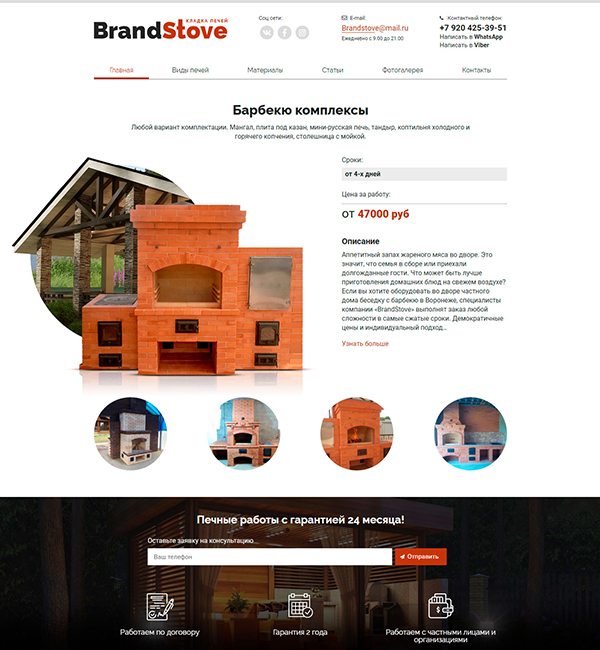
- Как выглядит динамический дизайн на разных устройствах
- Для чего необходим такой дизайн
- Отличия адаптива от версии для мобильных устройств
- Мобильная версия или динамический дизайн?
- Создание адаптива
- Стоимость разработки сайта с адаптивным дизайном
Адаптивный дизайн сайта – это динамический дизайн, который подстраивается под устройство пользователя (планшет, смартфон и т.д.). Таким образом, любой веб-ресурс можно просматривать в наиболее удобном формате, вне зависимости от разрешения и размера экрана.
Количество устройств, которые обеспечивают выход в интернет, постоянно растет. Все начиналось с компьютеров, к которым впоследствии добавились смартфоны, затем планшеты, ТВ, смарт-часы. И кто знает, с использованием какого гаджета мы будем инспектировать Всемирную паутину завтра.
Очевидно, что современный веб-дизайн должен быть адаптирован для всех возможных экранов, и эту задачу решает разработка адаптивного дизайна сайта.
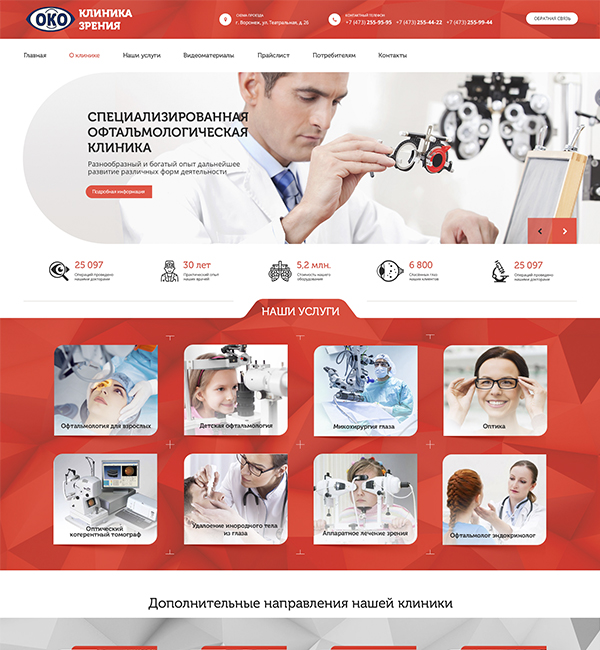
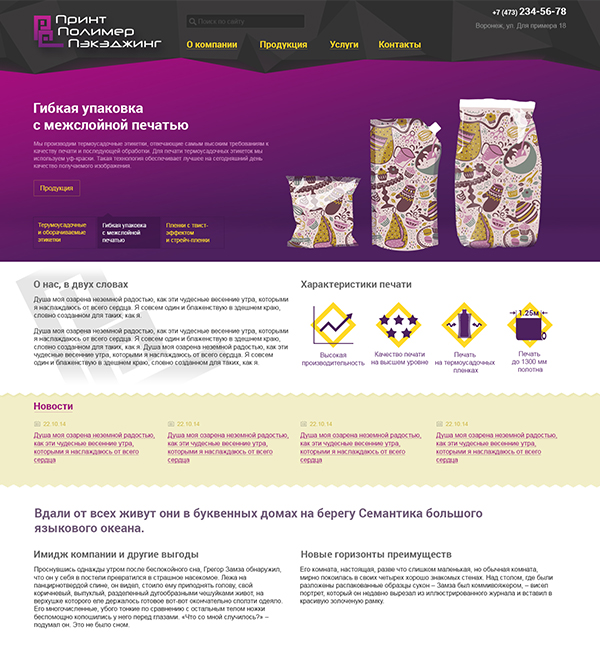
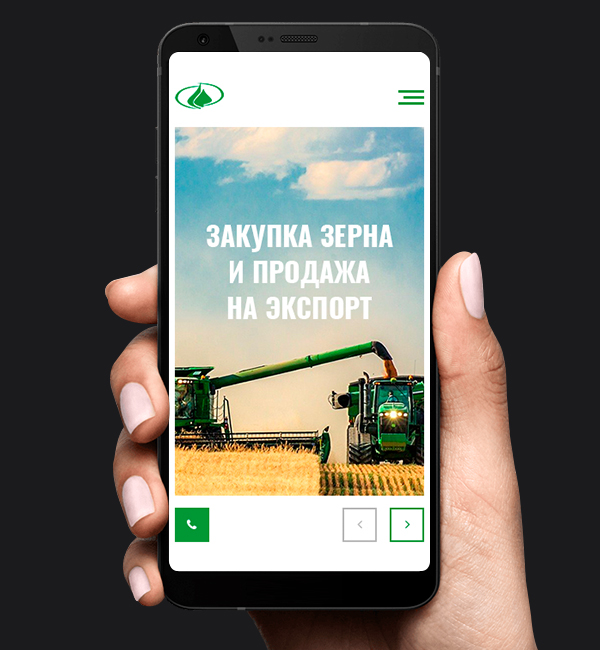
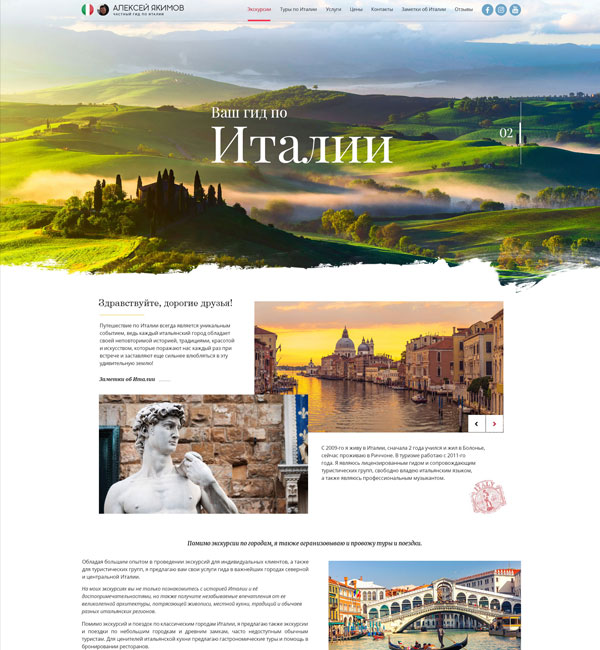
Как выглядит сайт с адаптивным дизайном на разных устройствах
Адаптивным называют веб-дизайн, обеспечивающий отличное восприятие сайта на различных устройствах, которые поддерживают выход в интернет.
Это означает, что один и тот же онлайн-ресурс можно просматривать на десктопах и смартфонах в наиболее удобном формате, вне зависимости от разрешения и размера экрана. К примеру, пользователям мобильных девайсов не нужно будет приближать отдельные области экрана, чтобы кликнуть по необходимой ссылке или рассмотреть детали изображения.
Адаптивный дизайн позволяет получить отображение содержимого веб-сайта в соответствии с тем устройством, на котором этот сайт просматривается.
Для чего необходим адаптивный дизайн
- Разнообразие устройств, используемых для изучения сайта. Используете ли вы часы, ноутбук или смартфон, сайт должен иметь одинаково приятный внешний вид и функциональность. Все эти устройства отличаются размером экрана и, соответственно, объемом той информации, которая будет отображаться на дисплее. Поэтому важно, чтобы сайт выглядел безукоризненно на любом из используемых девайсов.
- Охват мобильной аудитории и удержание клиента. На данный момент можно безапелляционно констатировать, что рост мобильного трафика опережает даже самые смелые прогнозы аналитиков. Игнорировать мобильных пользователей уже нельзя – это не узкая группа наиболее продвинутых, а значительная часть интернет-аудитории. При отсутствии у сайта адаптивной верстки отсутствует и интерес мобильной аудитории к вашему сайту – бизнес теряет клиентов.
- Необходимость с точки зрения продвижения. И Яндекс, и Google – доминирующие поисковые системы рунета – открыто заявляют о том, что не адаптированные для мобильных устройств сайты будут ранжироваться хуже и не смогут претендовать на высокие позиции в поисковой выдаче.
- Удобство изучения контента. Адаптивный дизайн делает комфортным знакомство мобильных интернет-пользователей с вашим сайтом. В особенности это важно, если сайт содержит срочную информацию или контент новостного характера – в таком случае велика вероятность, что пользователь захочет использовать для ее изучения именно мобильный девайс.
Чем отличается адаптивный дизайн от мобильной версии сайта
Зачастую владельцы сайта путаются в данный подходах к адаптации ресурса для мобильных устройств. Проясняем ситуацию.
Адаптивный дизайн сайта – это одна версия сайта, которая адаптируется под экраны различных девайсов с помощью CSS стилей.
Мобильная версия сайта – это дополнительная и упрощенная версия сайта с урезанным функционалом и ограниченным контентом.
Мобильная версия или адаптив?

Преимущества адаптивной верстки:
- Возможно обойтись без разработки отдельной версии сайта для мобильных.
- Отличный визуальный облик сайта на всех устройствах без исключения – и на стареньком смартфоне, и на новейшем планшете.
- Лучший способ адаптации сайта для мобильных девайсов, если выбран принцип mobile-first – создание сайтов с ориентацией на мобильную аудиторию.
Преимущества мобильной версии:
- При разработке мобильной версии сайта можно убрать лишнюю информацию, урезать функционал и интегрировать новый, который оценят именно мобильные онлайн-пользователи.
- За счет облегченного дизайна и функционала можно значительно ускорить скорость загрузки сайта.
- Пользователь может переключиться на основную версию сайта при желании.
Рекомендации нашей веб-студии: если веб-дизайн находится в стадии разработки, лучше выбирать адаптивный дизайн; если же вы хотите изменить интерфейс и функционал сайта для мобильных пользователей, выбирайте мобильную версию.
Как происходит создание адаптивной верстки
Разработка адаптивного дизайна сайта подразумевает прохождение нескольких этапов:
- Подготовка и сбор информации, предоставленной клиентом.
- Анализ задач, которые должен решать сайта.
- Подготовка наполнения – текстового контента.
- Эскиз.
- Разработка дизайна.
- Программирование.
- Тестирование.
Отметим, что сделать адаптивную верстку сложнее, нежели десктопный или мобильный сайт. Время проектирования увеличивается примерно на треть, поскольку требуется кропотливая верстка каждого макета и неоднократное тестирование корректности отображения сайта на разных устройствах.
Цена на разработку адаптивного дизайна сайта в веб-студии «Аспект»
Стоимость разработки адаптивного дизайна специалистами нашей веб-студии – от 25 000 рублей.
Окончательная цена непосредственно зависит от объема предстоящих работ. Адаптивная верстка для небольшого корпоративного блога и создание адаптива для веб-портала с сотнями или даже тысячами страниц – объективно разные временные затраты.
Вас интересует услуга разработки адаптивного дизайна, колеблетесь между адаптивом и мобильной версией, хотите получить профессиональные рекомендации специалистов лично? Доверьтесь многолетнему опыту работы веб-студии «Аспект»!
Вездесущность интернета остается непоколебимой, а создание сайтов – актуальным. Буквально за несколько лет аудитория онлайн-пользователей выросла на полмиллиона и на исходе 2018-го насчитывает чуть более 4 млрд человек с ежегодным приростом около 7%. Лидер по их количеству – Китай (кто бы ...
С самого момента появления понятия «веб-дизайн» разработчики бросали все свои силы на создание максимально реалистичного интерфейса. Главной задачей было приблизить все то, что наполняет сайт, к образу и подобию предметов в офлайне. Кнопка должна была выглядеть выпуклой, чтобы ее непременно ...
Лендинг, как известно, – это сайт-одностраничник, нацеленный на активные продажи. Однако перспективы его продвижения вызывают массу вопросов: целевая страница объективно уступает по всем SEO-параметрам полноценным многостраничным сайтам с внушительным объемом информации. Так стоит ли игра свеч, ...
Заказать услугу "Адаптивный дизайн"