Система управления WordPress: инструкция для клиентов
Скачать инструкцию для WordPress в формате pdf
Для разработки вашего сайта использовалась CMS (система управления сайтом) WordPress (Вордпресс).
- Вход на сайт
- Создание страницы
- Меню и ссылки на страницы
- Создание записи
- Миниатюра и медиафайлы
- Галерея
- Таксономии
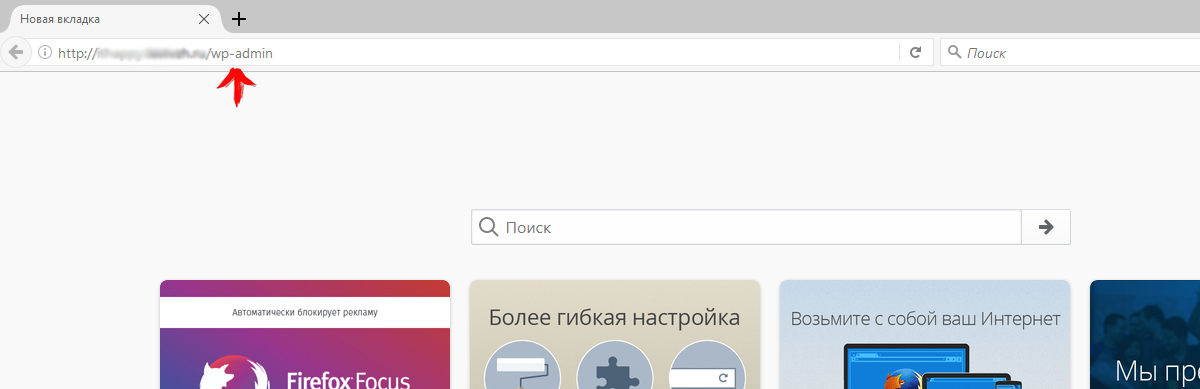
В адресной строке браузера после адреса сайта напишите следующую комбинацию «/wp-admin» или «/wp-login.php»

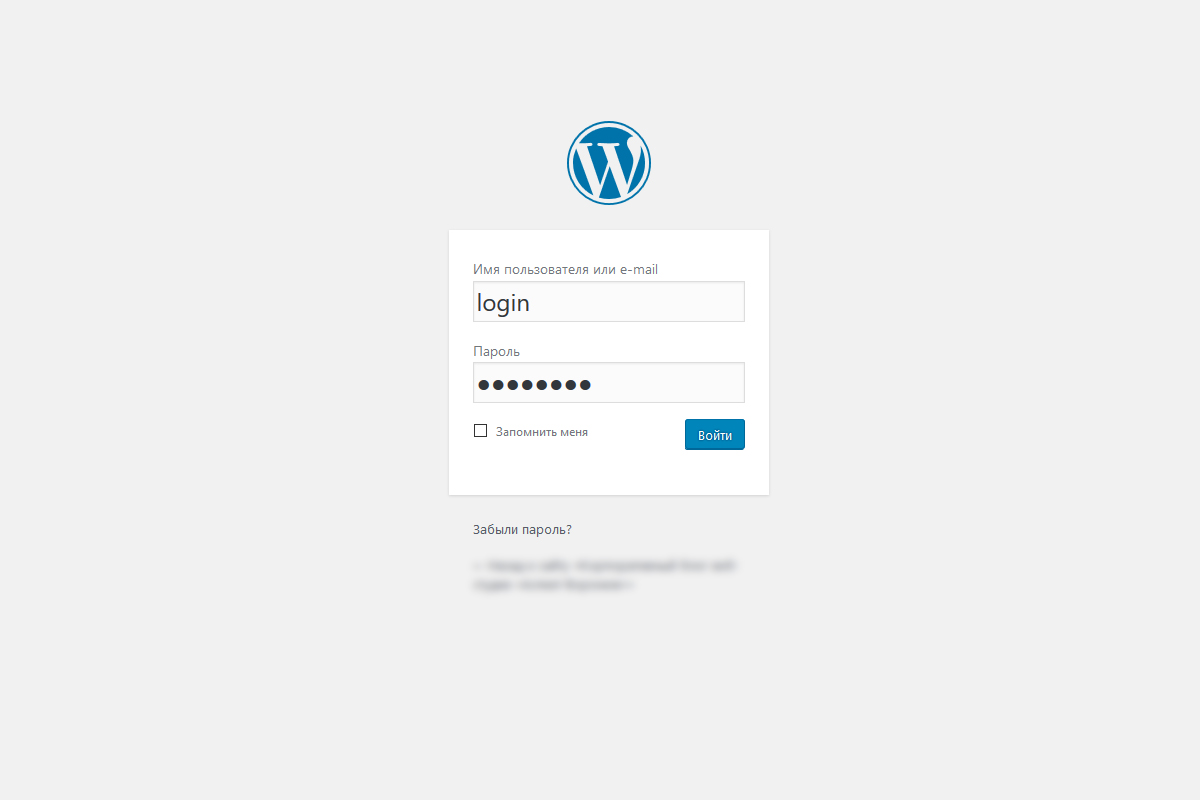
В открывшемся окне введите пару логин/пароль, высланную вам в письме

Ссылка «Забыли пароль?» предназначена для восстановления пароля. Новый пароль будет выслан на электронную почту, указанную в профиле пользователя WordPress.
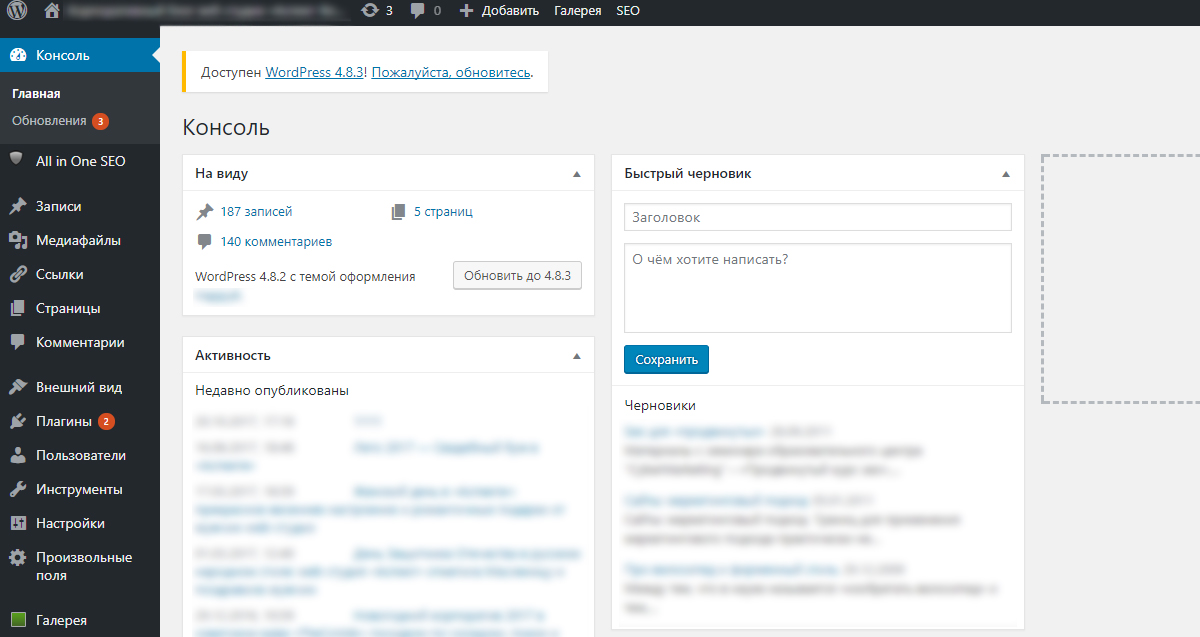
Если данные введены правильно, вы окажетесь в Консоли сайта (другие названия: админка, административная консоль, административная панель).

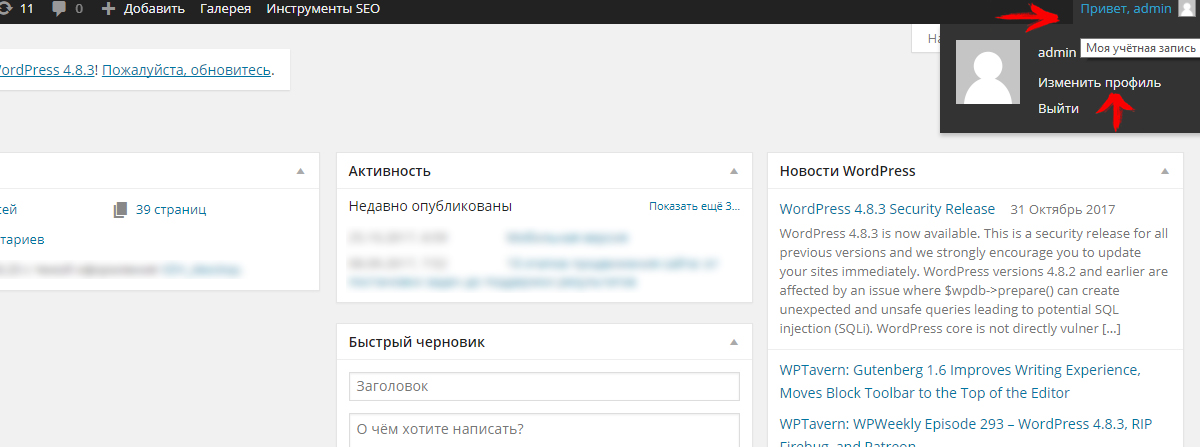
Независимо от раздела, в котором вы находитесь в данный момент, в правом верхнем углу присутствует ссылка-приветствие «Привет admin» (admin — один из вариантов логина для блога. У вашего сайта логин может отличаться(правильный логин выслан в письме).).

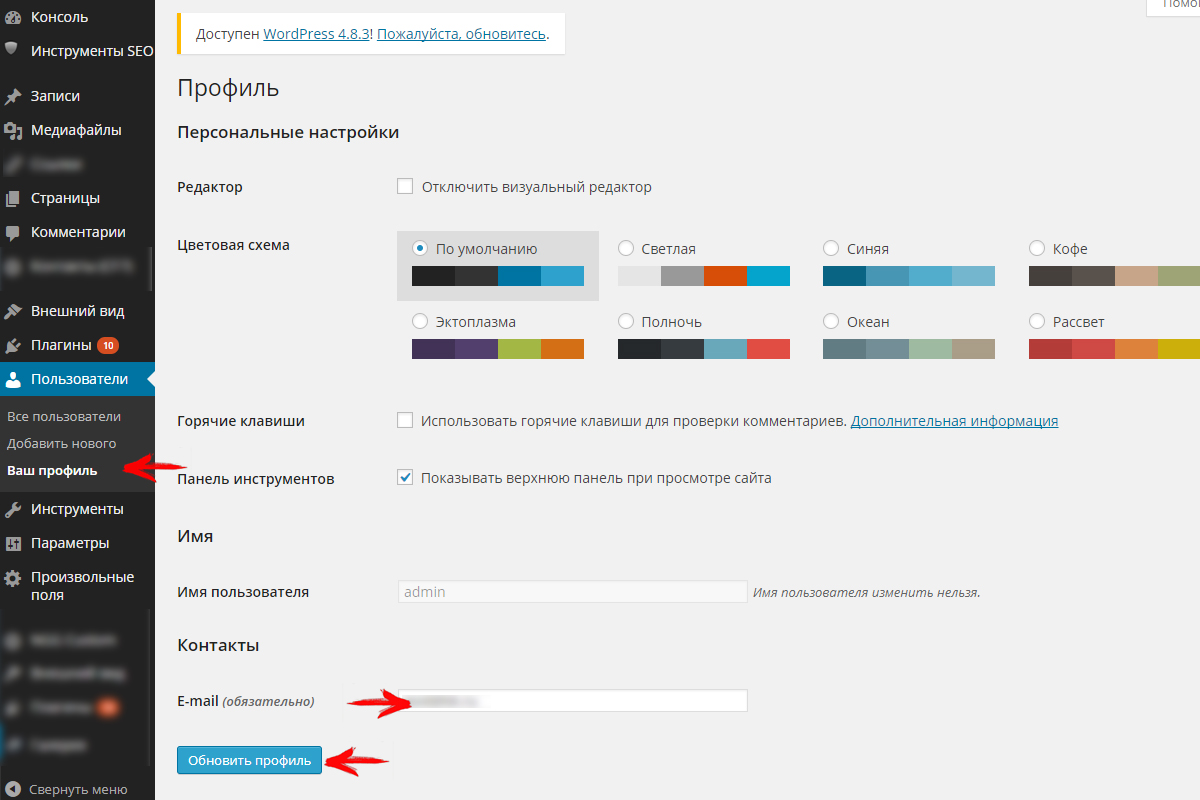
В настройках профиля вы можете изменить электронную почту (используется, в частности, для восстановления пароля), ник пользователя, пароль и некоторые другие данные вашего аккаунта.

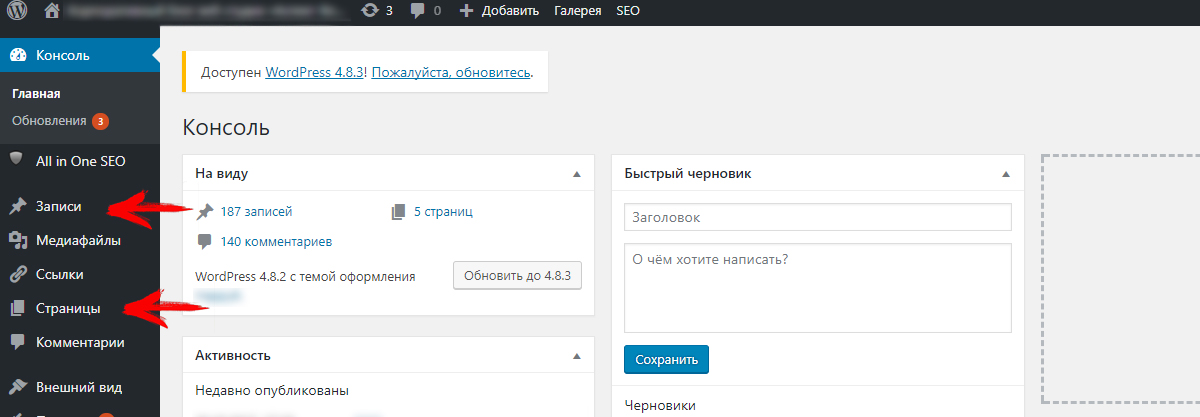
Для вывода текста на сайте существует 2 базовых инструмента: страницы и записи.

Создадим страницу.
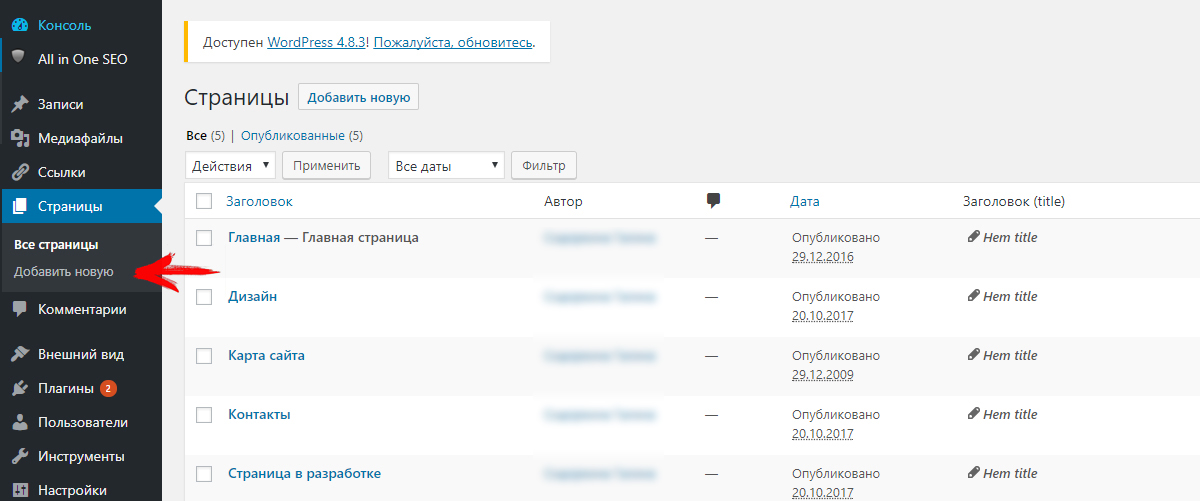
Для этого перейдем в подменю «Страницы» и кликнем на пункт «Добавить новую»

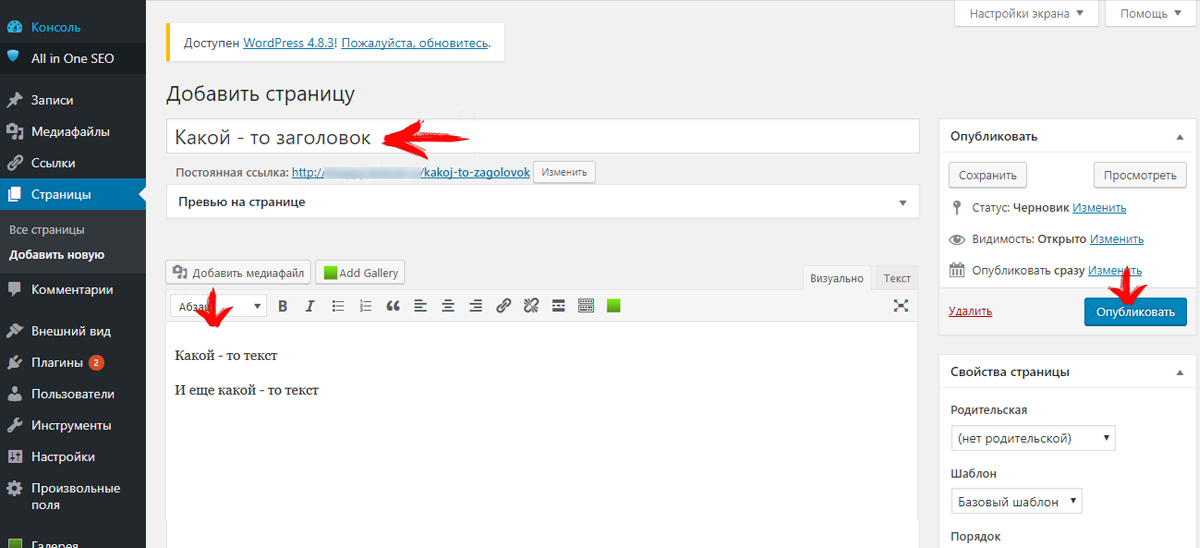
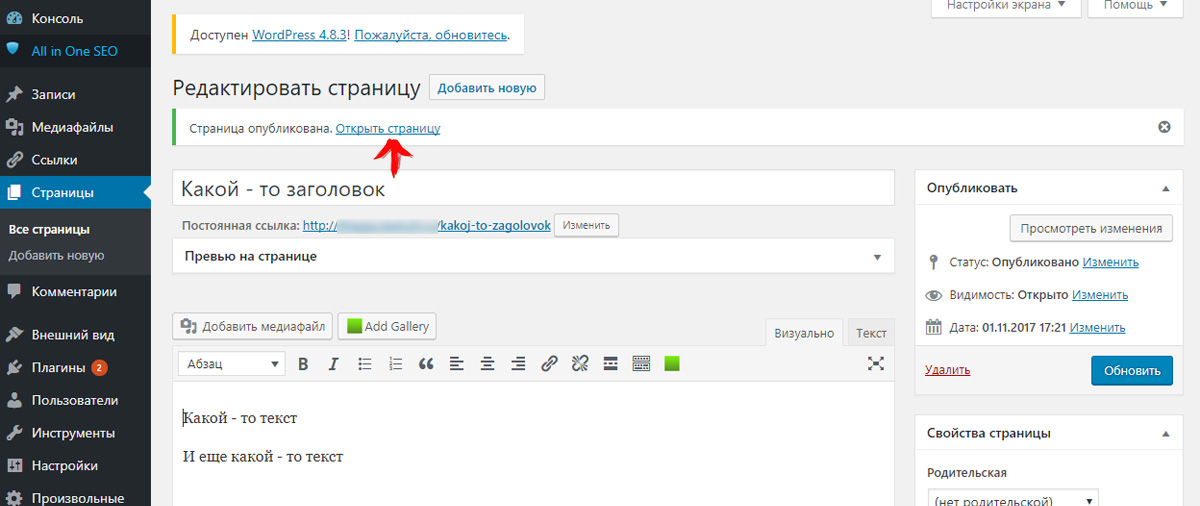
В появившейся форме введем заголовок записи, текст страницы и кликнем на кнопку «Опубликовать». Новая страница будет создана и доступна любому посетителю.

Р.S. На сайте также может встречаться поле «Альтернативный заголовок». Текст в этом поле подменяет заголовок на странице. Это поле может быть использовано для оптимизации сайта.
Кликнув на ссылку «Открыть страницу», можно посмотреть, как новый материал выглядит на сайте.

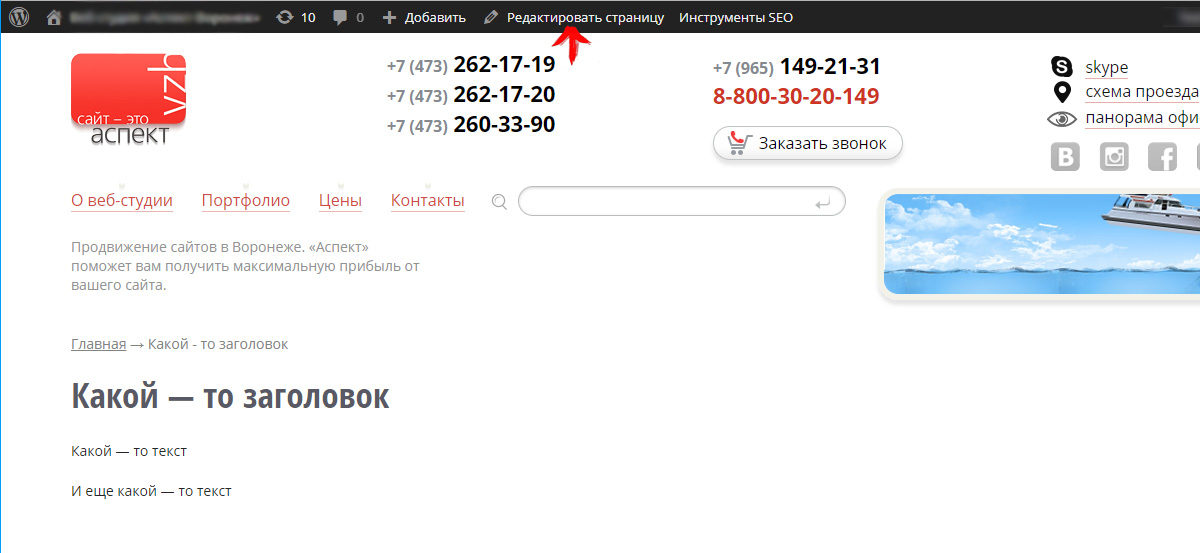
В WordPress перейти к редактированию материала можно непосредственно со страницы. Для этого вверху сайта существуют полезные ссылки (они отображаются только для авторизованного пользователя – остальные посетители сайта их не видят). Кликнув на ссылку «Редактировать страницу», можно сразу перейти на страницу редактирования.

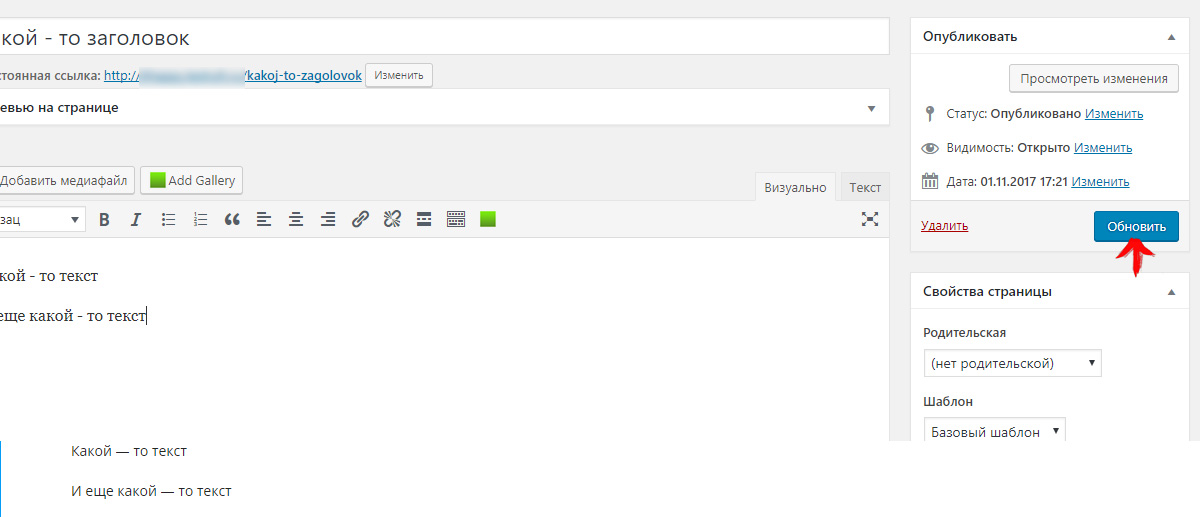
После внесения изменений кликните на кнопку «Обновить» — изменения вступят в силу.

В WordPress существует механизм возвращения предыдущей версии страницы, однако в этом пособии он не рассматривается. Поэтому настоятельно рекомендуем, прежде чем менять текст на странице, сделать его резервную копию (скопировать текст страницы в любой доступный редактор текста (MS Word, OpenOffice, WordPad и т.д.))
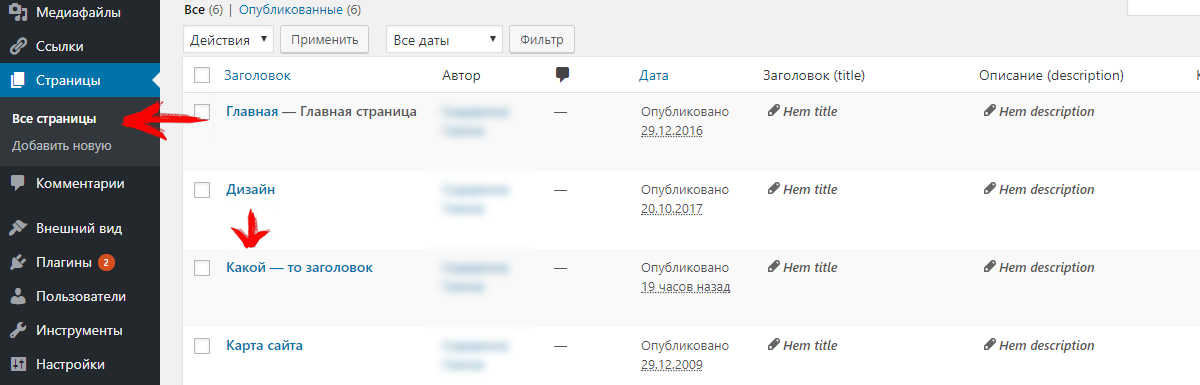
Перейти к редактированию страницы можно и в Консоли. Для этого кликните на подменю «Все страницы» и в списке материалов выберите нужный, кликнув на него.

Страница в WordPress имеет статус (опубликована, черновик, на утверждении, удалена). По умолчанию при нажатии на подменю «Все страницы» выводятся все страницы, кроме удаленных. Удаленные страницы можно найти в корзине.

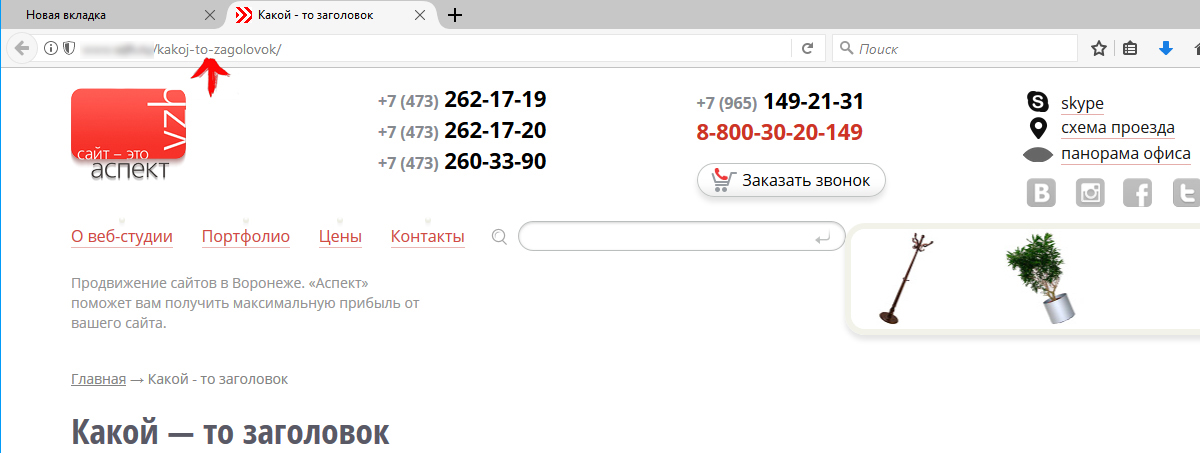
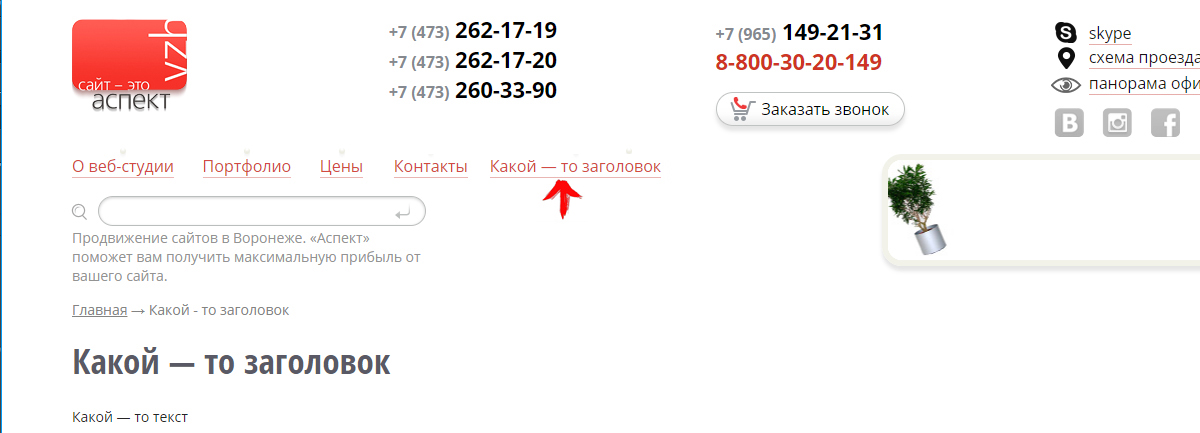
Опубликованный материал доступен по прямой ссылке, узнать которую можно посмотрев на адресную строку браузера.

Соответственно, посетители, не знающие прямую ссылку, не смогут попасть на страницу.
Существует 2 варианта того, как можно поставить ссылку на страницу:
- Добавить страницу в меню
- Поставить ссылку внутри уже существующей страницы.
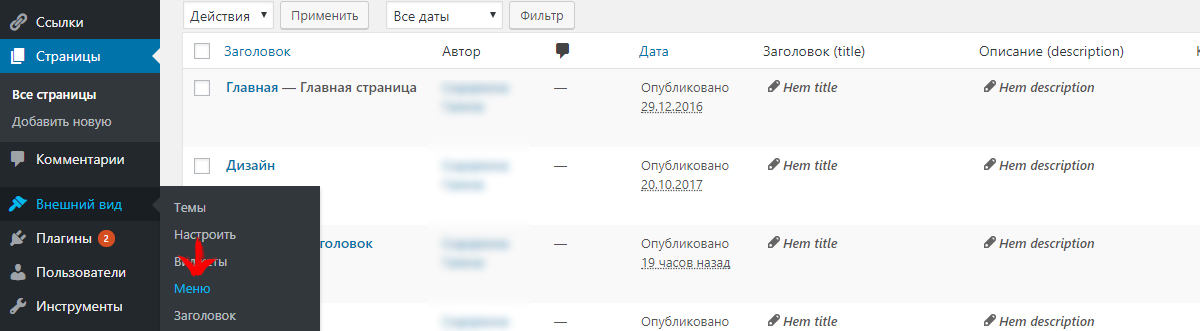
Меню сайта находятся по адресу «Внешний вид» => «Меню»

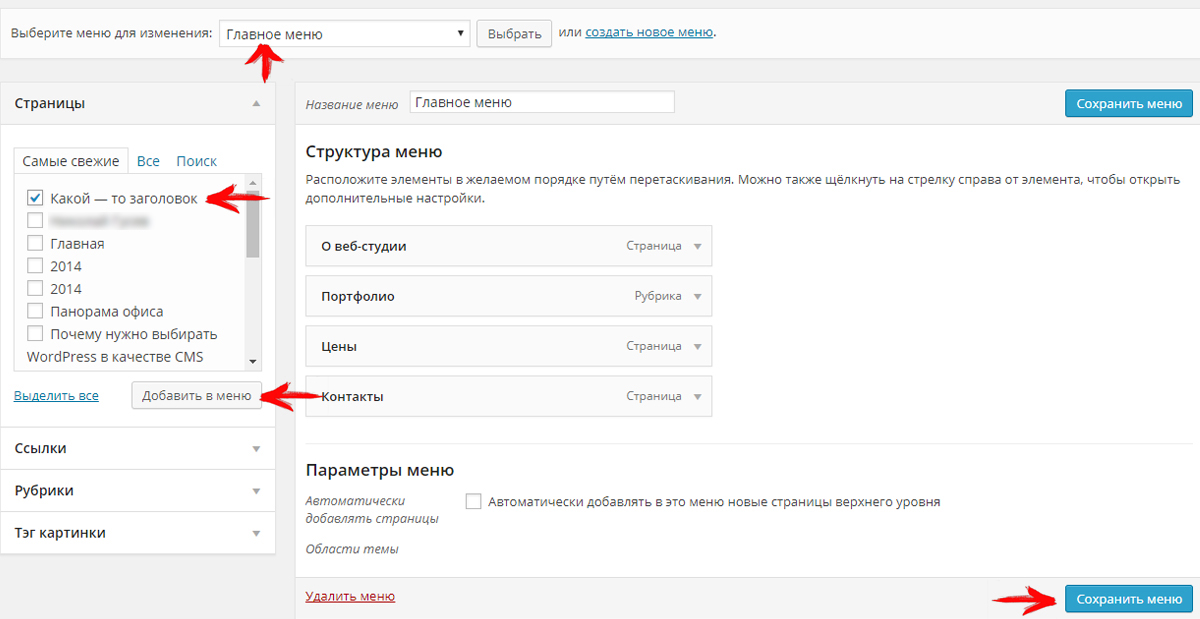
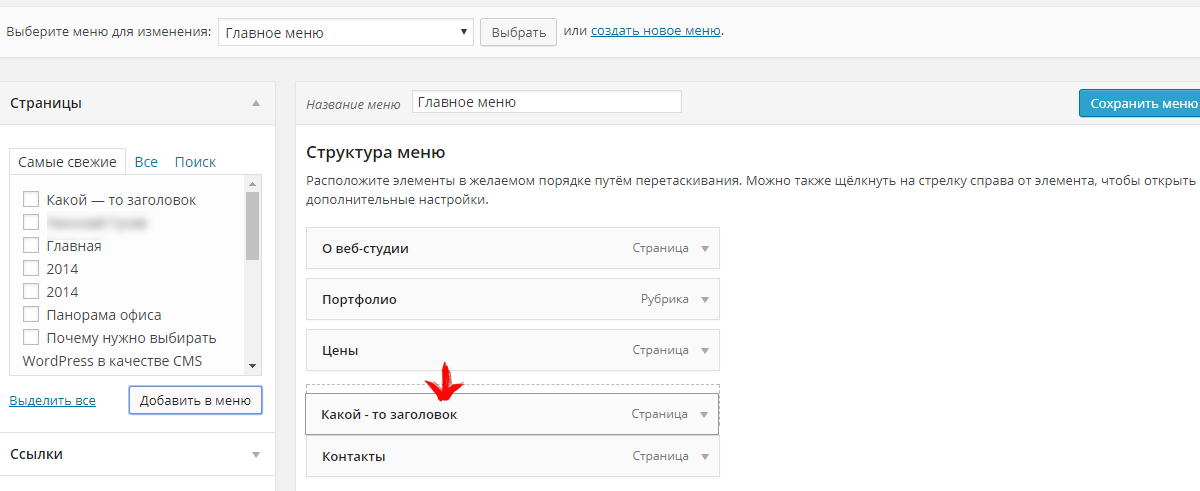
На открывшейся странице нужно выбрать меню (их может быть несколько), отметить нужную страницу и кликнуть по кнопке «Добавить в меню». Новая страница появится в меню последней. Нажмите на «Сохранить меню», чтобы применить изменения.

Новая страница появится последней в меню.

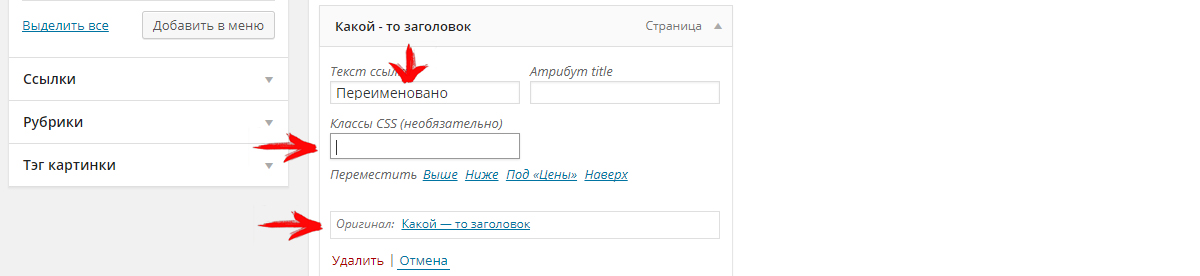
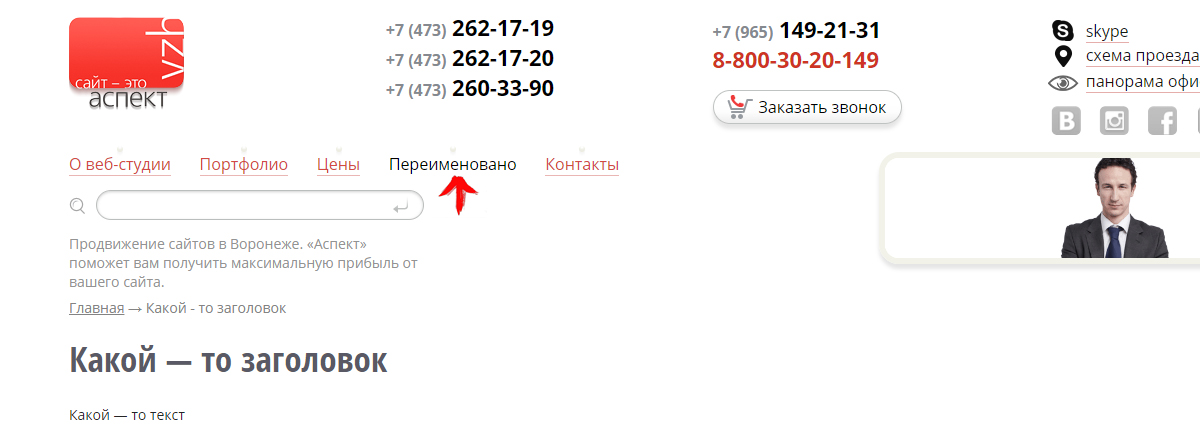
Новый пункт меню можно переименовать и переместить в любое место (просто перетаскивая мышкой).

В зависимости от дизайна темы пункты меню располагаются и ведут себя по-разному. Например, меню может иметь фиксированный размер кнопок или не поддерживать длинные заголовки пунктов меню. Эти ограничения можно обойти, написав для пункта меню отдельный класс. Для такой реализации потребуются знания HTML и CSS.

Меню по умолчанию поддерживает выпадающие списки 2-х и более уровней вложенности, однако тема поддерживает строго оговоренное количество уровней. Непредусмотренные подменю будут отображаться некорректно.
Уровни вложенности оговариваются на этапе разработки дизайна сайта.

На страницу можно сослаться с другой страницы. Для этого отредактируем любую из страниц сайта.
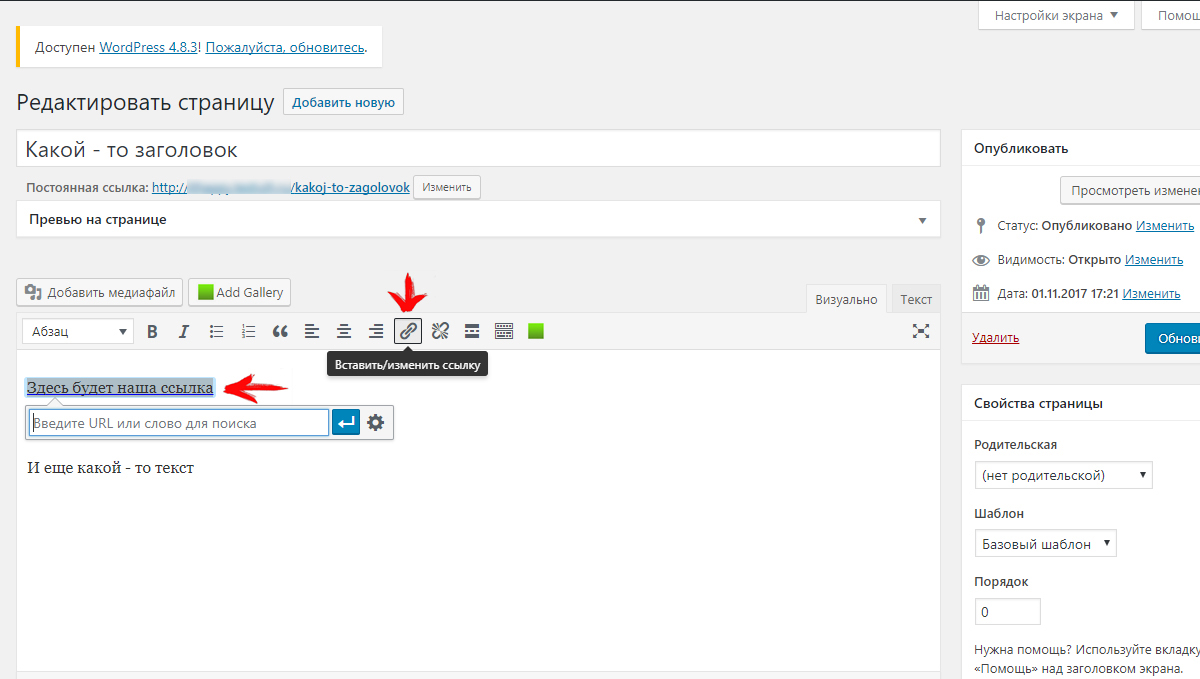
Первым делом напишем текст ссылки, после чего выделим его и кликнем на пиктограмму «Вставить/изменить ссылку»

В появившемся окне введем прямую ссылку на материал, после чего кликнем на кнопку «Применить» и обновляем страницу.
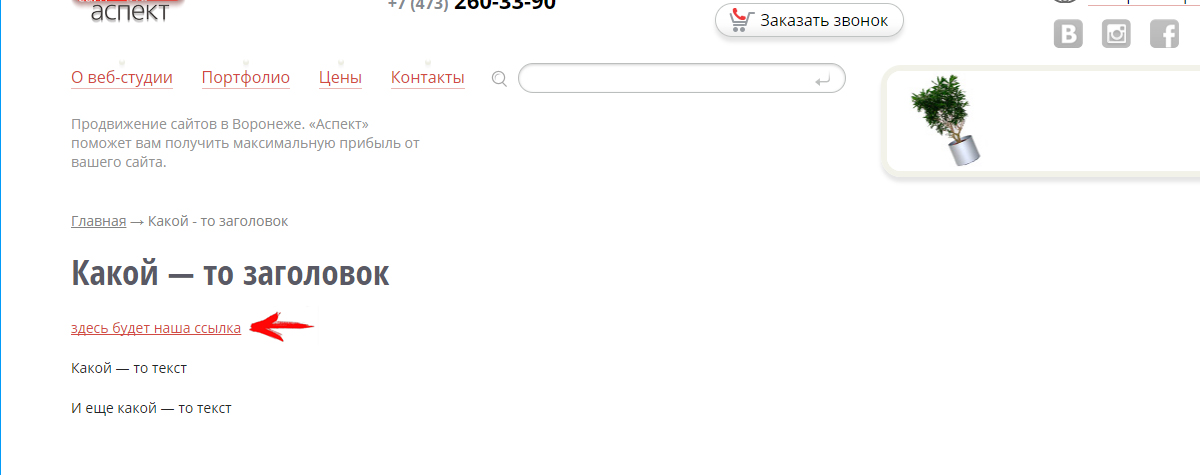
После обновления ссылка появится на странице.

Процесс добавления записи похож на добавление страницы, но имеет свои особенности
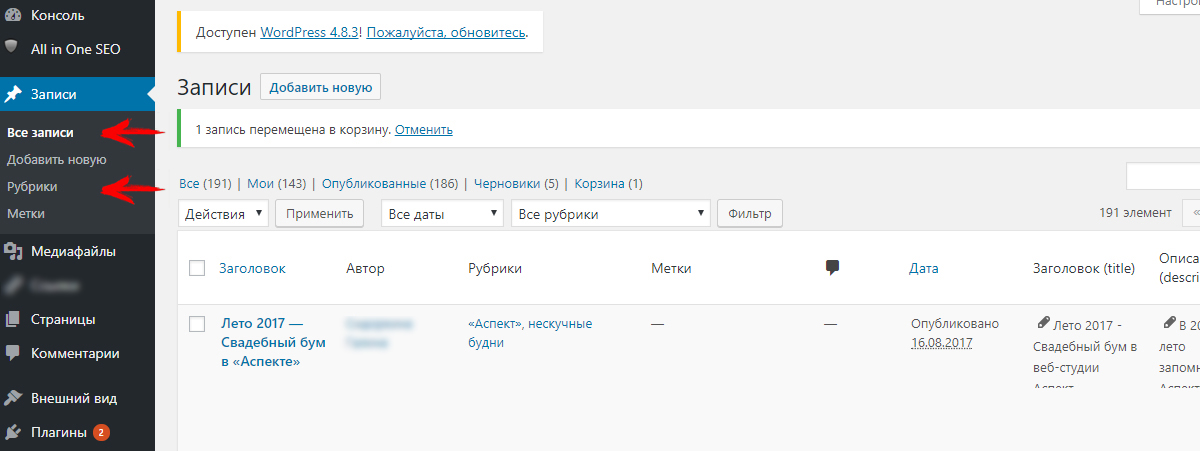
По клику на подменю «Записи» получим список всех записей.

Записи разложены по категориям. Категории содержат вложенные категории.
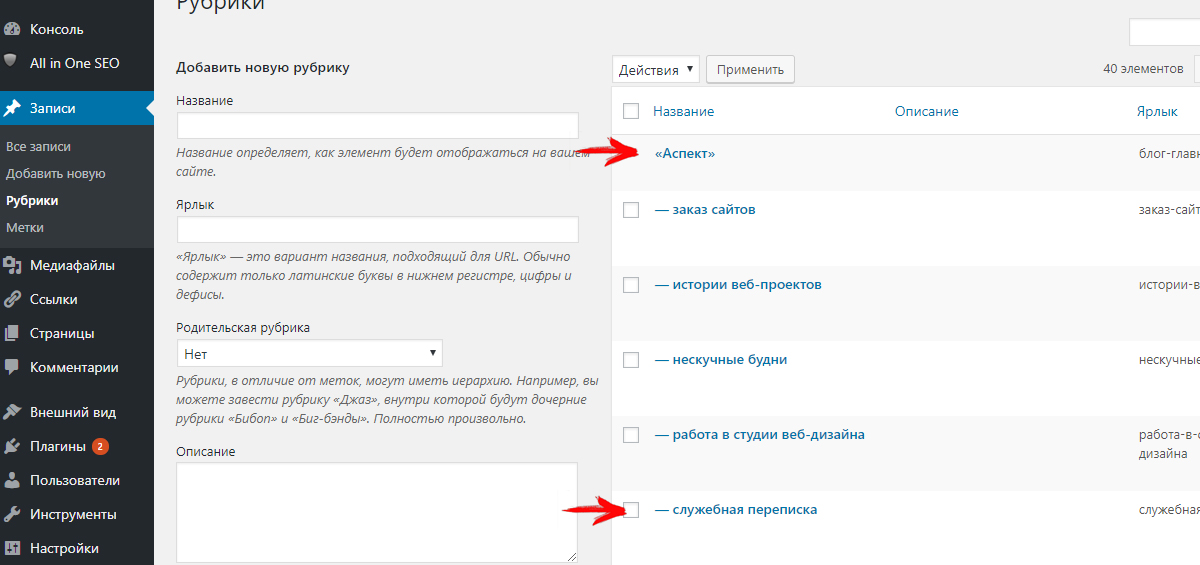
Так категория «Аспект» содержит 5 (подкатегорий):
- заказ сайтов
- истории веб-проектов
- нескучные будни
- работа в студии веб-дизайна
- служебная переписка

Чтобы не запутаться, перед категриями ставятся черточки.
Родительская категория («Аспект») остается без черточки, ее подкатегория («служебная переписка») с одной черточкой, подкатегории Служебной переписки с 2-мя черточками и так далее.
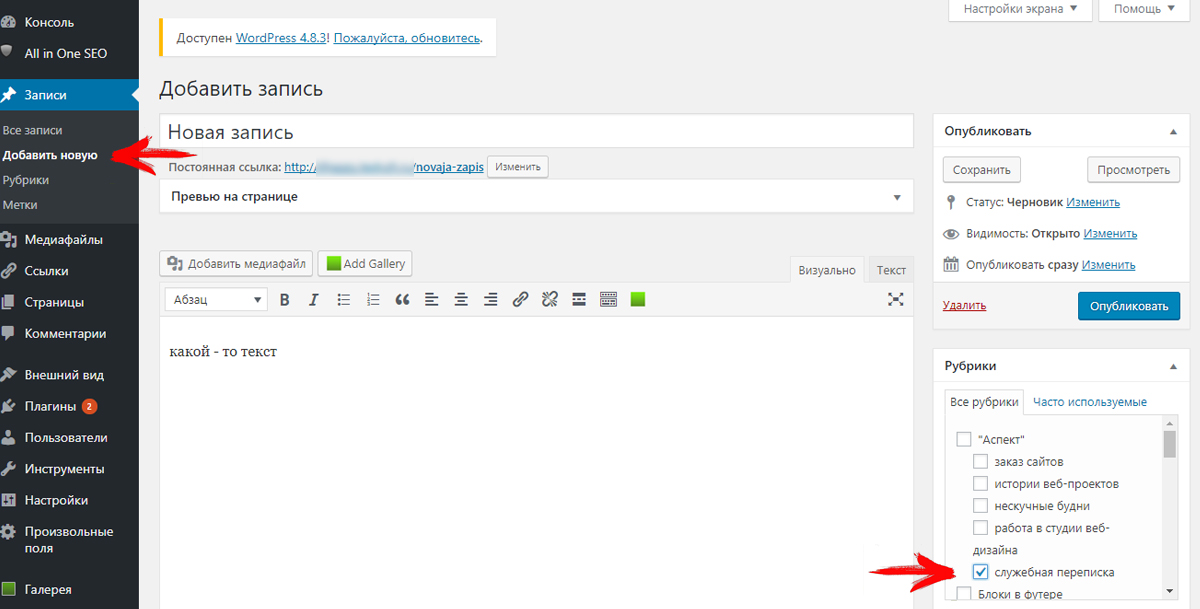
Новые записи добавляются в подменю «Добавить новую»
Процесс добавления записи аналогичен добавлению страницы.
Единственное отличие – для каждой записи нужно указывать рубрику.

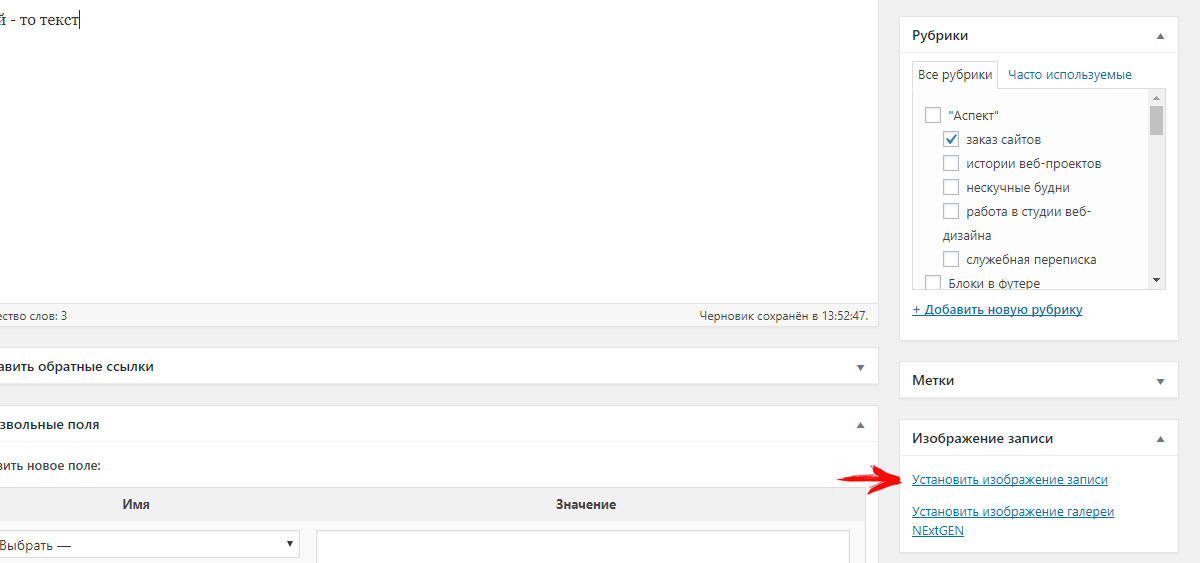
В некоторых шаблонах могут использоваться миниатюры записей. Чтобы задать миниатюру, нужно нажать на ссылку «Задать изображение»

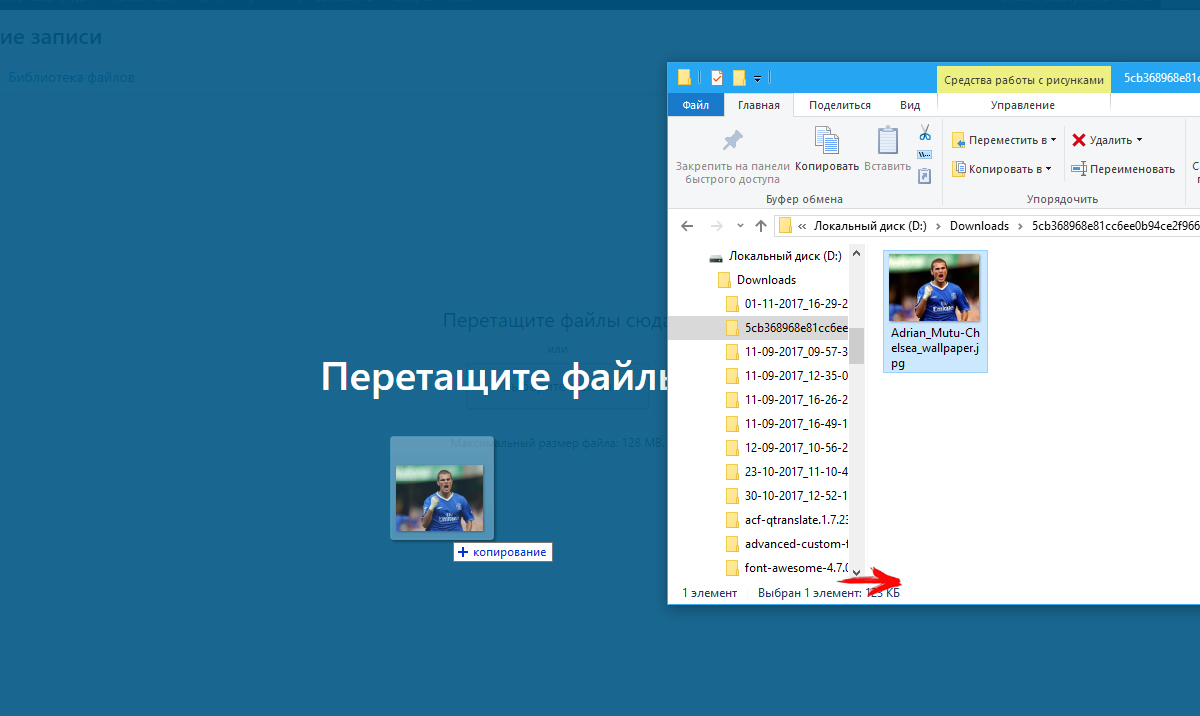
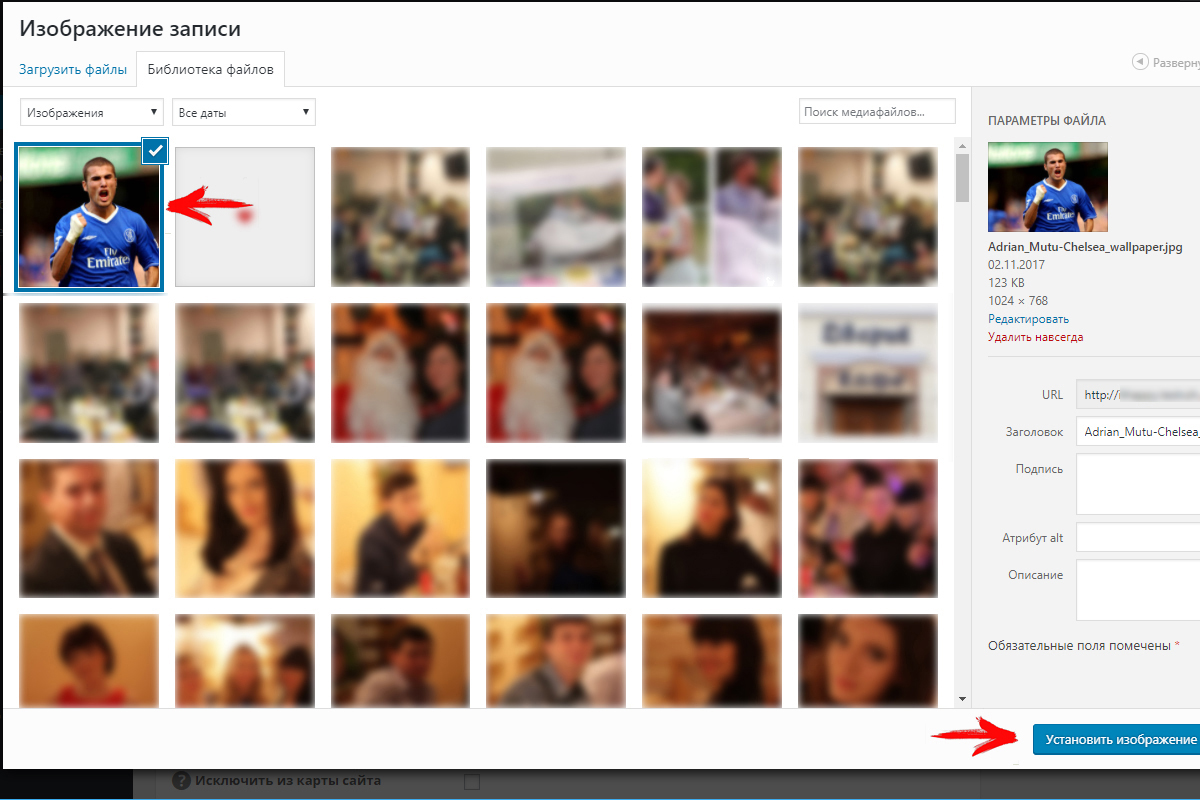
В открывшемся окне можно выбрать миниатюру из уже загруженных, либо загрузить новую фотографию (вкладка «Загрузить файлы»)

Чтобы загрузить фотографию, просто перетащите ее мышкой на белое поле

После чего нажмите кнопку «Задать изображение» в правом нижнем углу.
WordPress имеет встроенный функционал для отображения галерей. В зависимости от задач сайта, компания Аспект может как использовать стандартный функционал, так и пользоваться плагином.
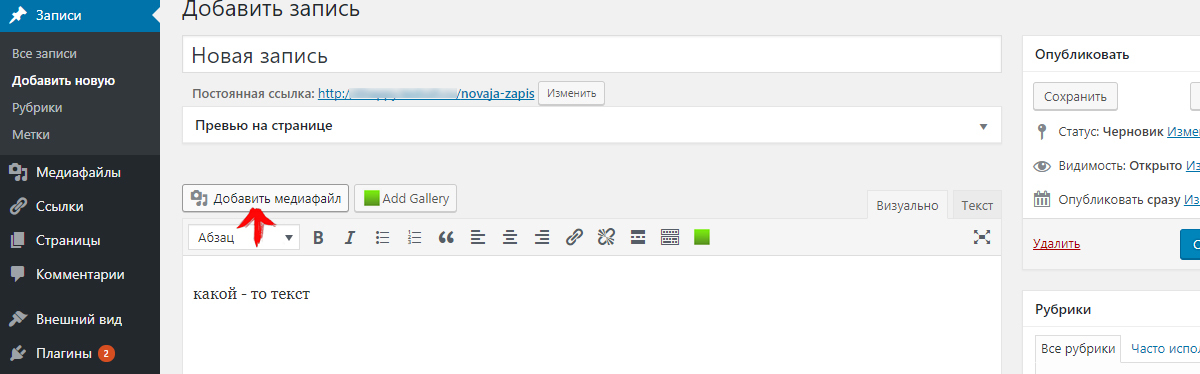
В текст материала возможно добавить как изображение, так и галерею. Для начала кликнем на кнопку «Добавить медиафайл»

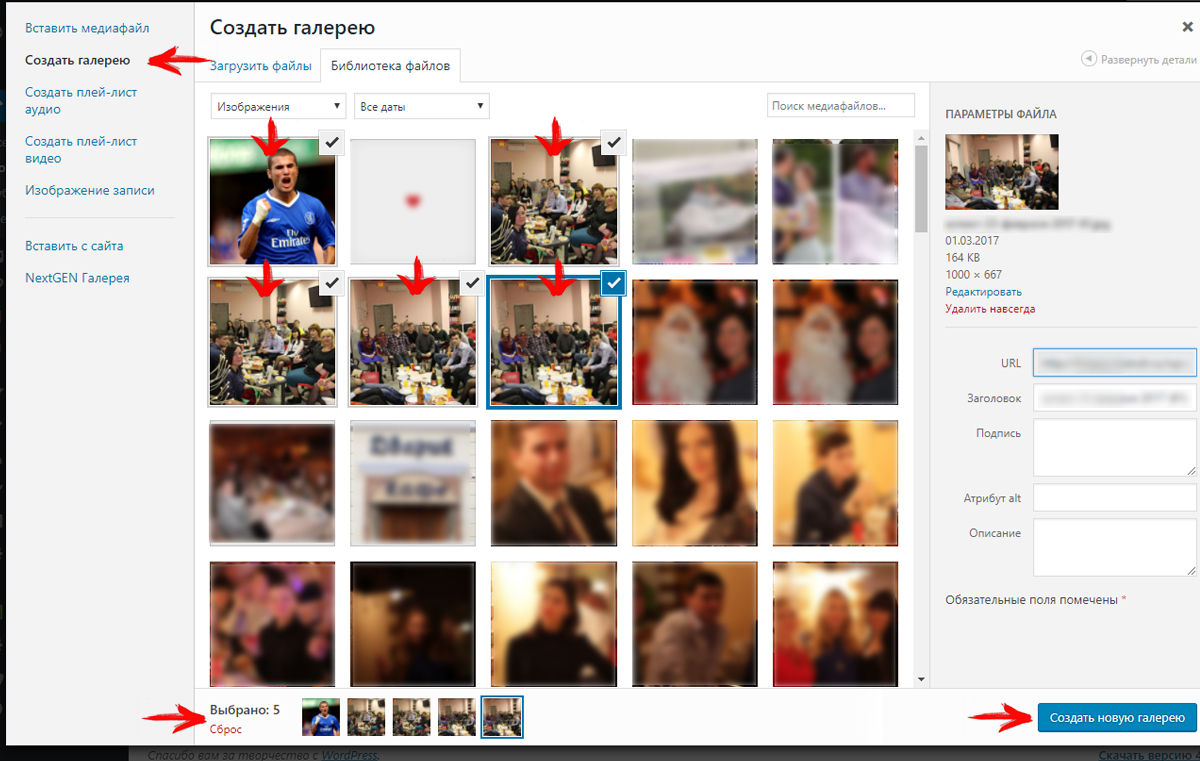
На экране появится окно выбора медиафайлов (см. пункт 5), перейдем на подменю «Добавить галерею» и выберем какие изображения отображать. Выбранные изображения выводятся внизу окна. Закончив выбор кликнем «Создать новую галерею».

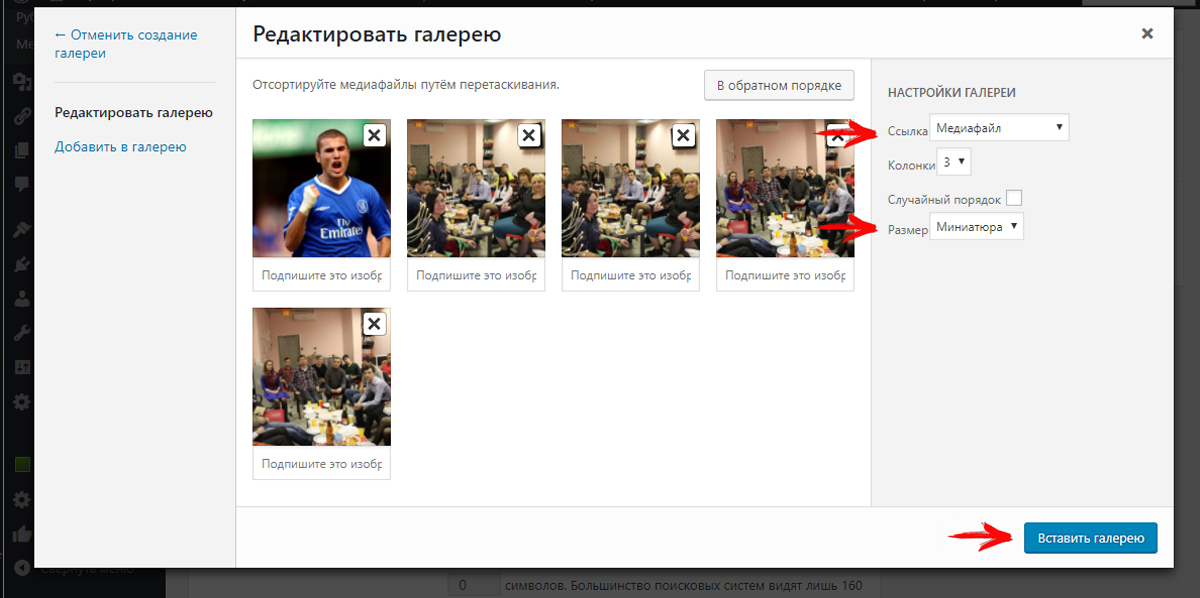
Мы перейдем на страницу редактирования галереи, где можно настроить отображение галереи.
Расшифровка настроек:
- Ссылка — куда будет ссылаться каждая картинка.
- «Страница вложения» — для изображения будет создана отдельная страница,
- «Медиафайл» — ссылка на оригинальное изображение
- «Нет» — ссылка не выводится
- Колонки — количество изображений в ряду
- Случайный порядок — изображения в галерее будут выведены в случайном порядке
- Размер — какой размер будет у миниатюр галереи
Изображения по умолчанию выводятся по дате загрузки — новые первыми, однако система управления позволяет сортировать изображения, просто перетаскивая их мышкой. Закончив с настройками, кликнем на кнопку «Вставить галерею».

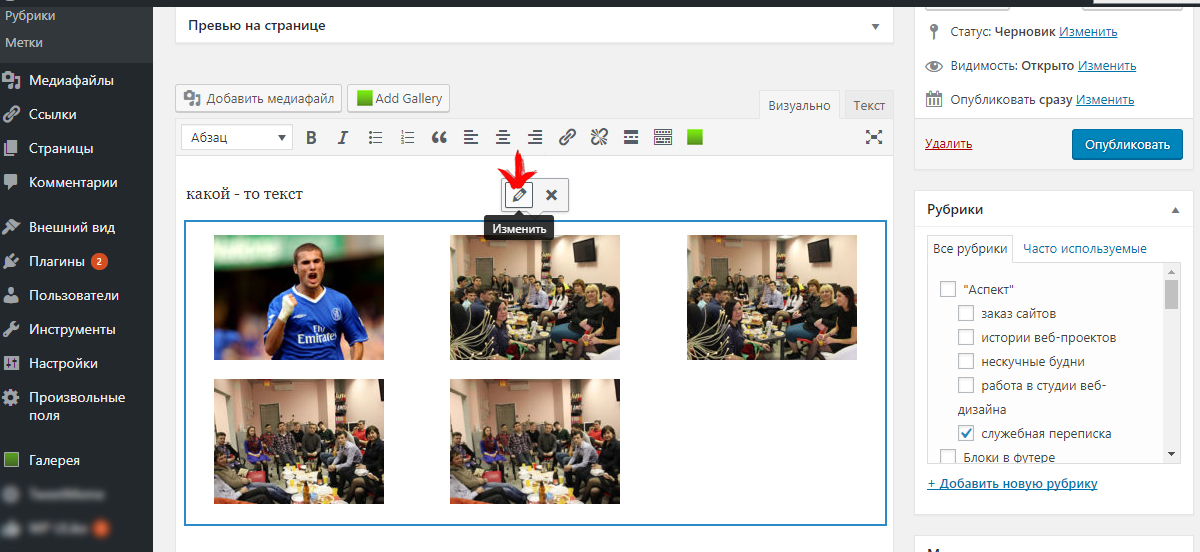
Галерея появится на странице. Ее можно отредактировать, кликнув по любому из изображений и нажав на иконку карандаша над галереей.

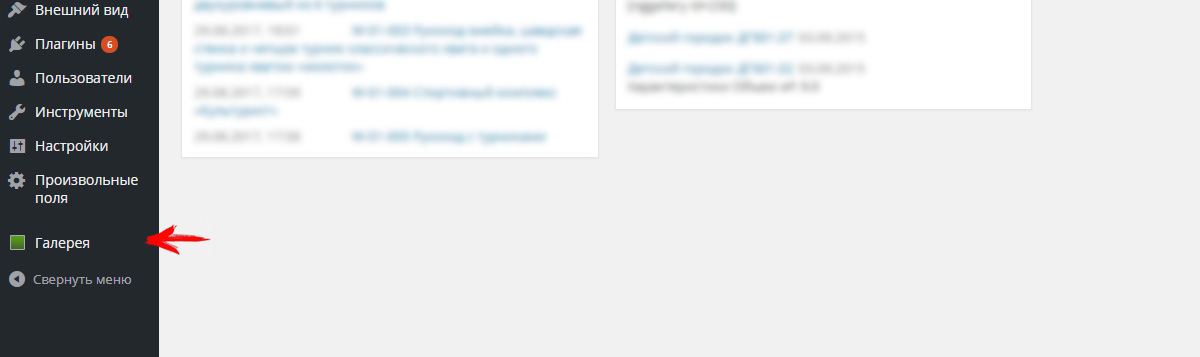
Мы используем плагин Nextgen Gallery. Чтобы создать галерею с помощью плагина, нужно перейти в меню «Галерея»

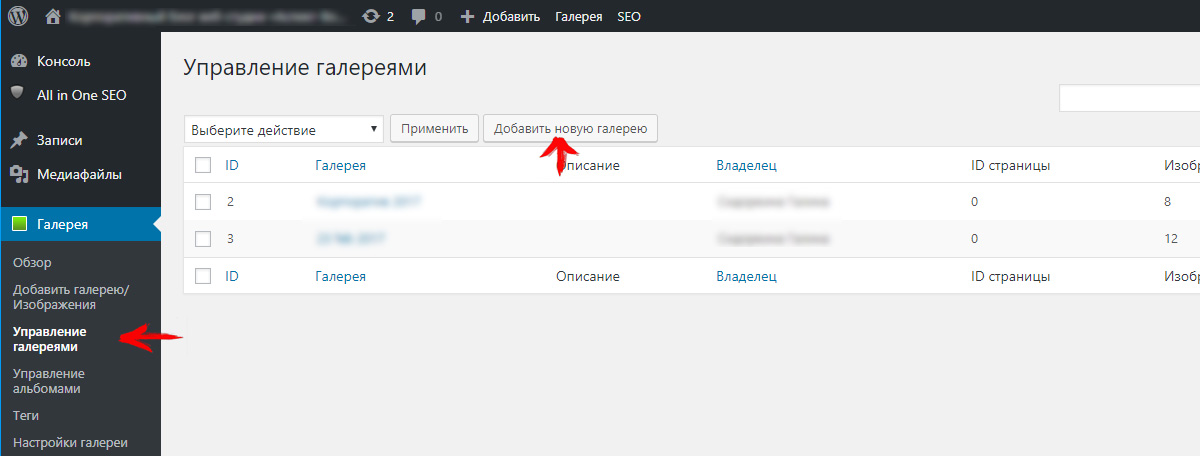
Мы окажемся на стартовой странице плагина. Переходим на подменю «Управление галереями» и нажимаем кнопку «Добавить новую галерею»

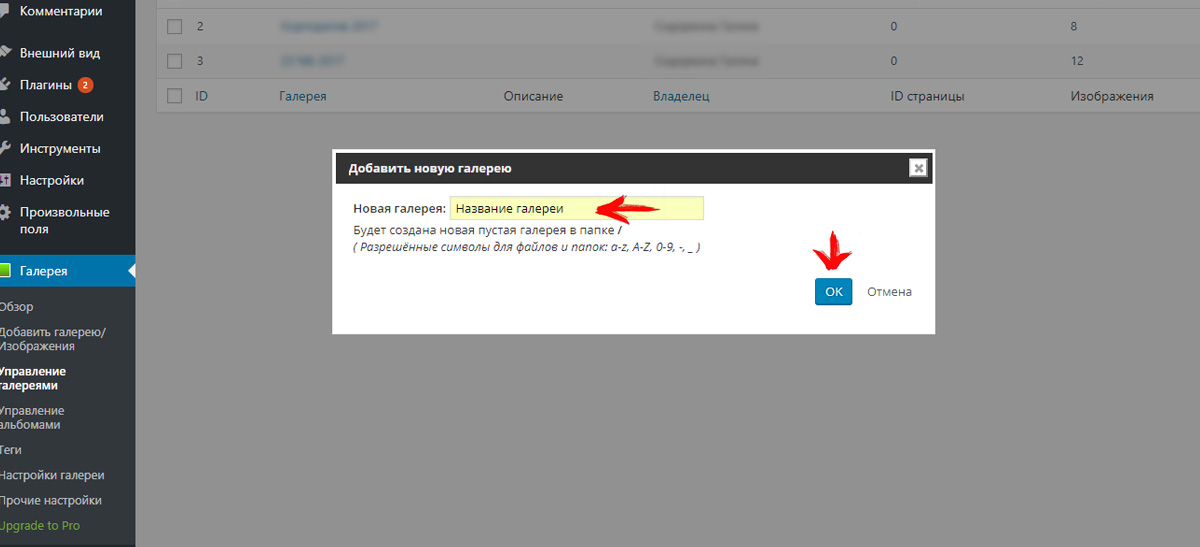
Вводим название новой галереи и нажимаем кнопку «Ок»

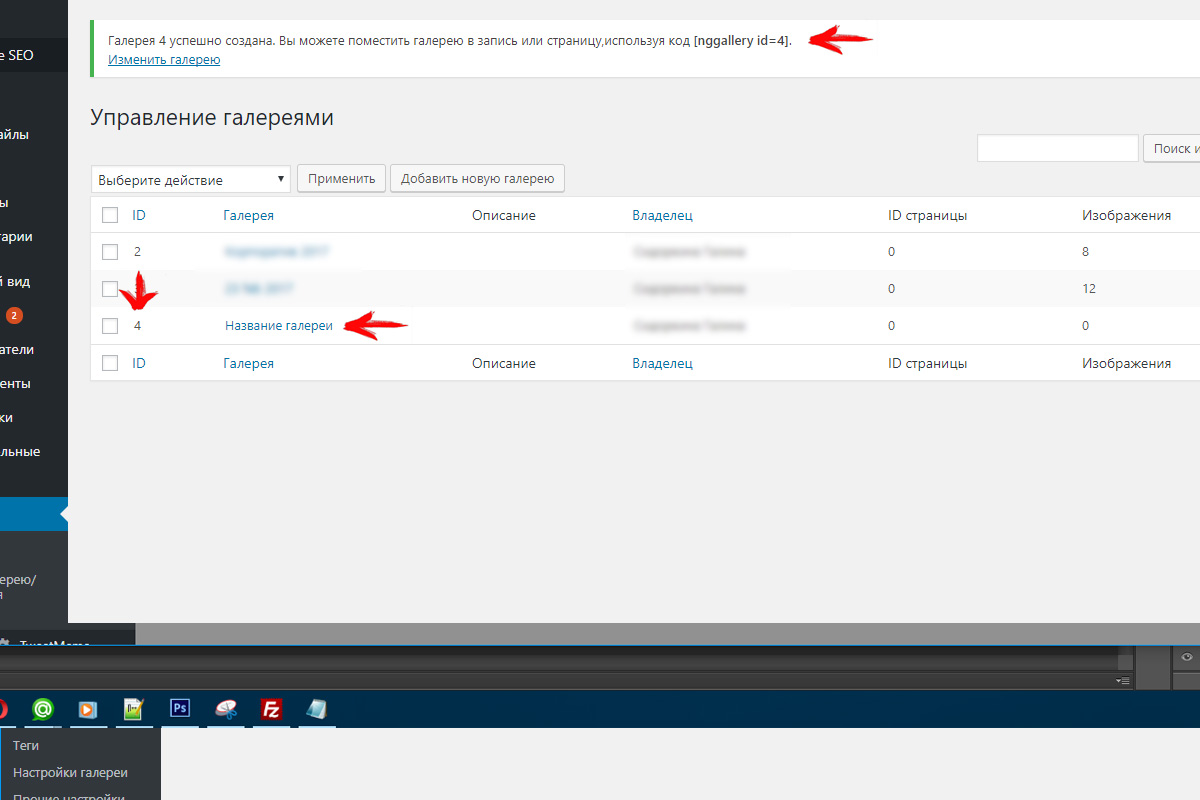
Вы перейдете на страницу редактирования галерей. Последней в списке будет только что созданная галерея. Перед названием галереи указывается ее id, который понадобится для вывода галереи шорткодом. Сразу после создания новой галереи система выведет подсказку с шорткодом простого вывода галереи(в нашем случае это [nggallery id=4])

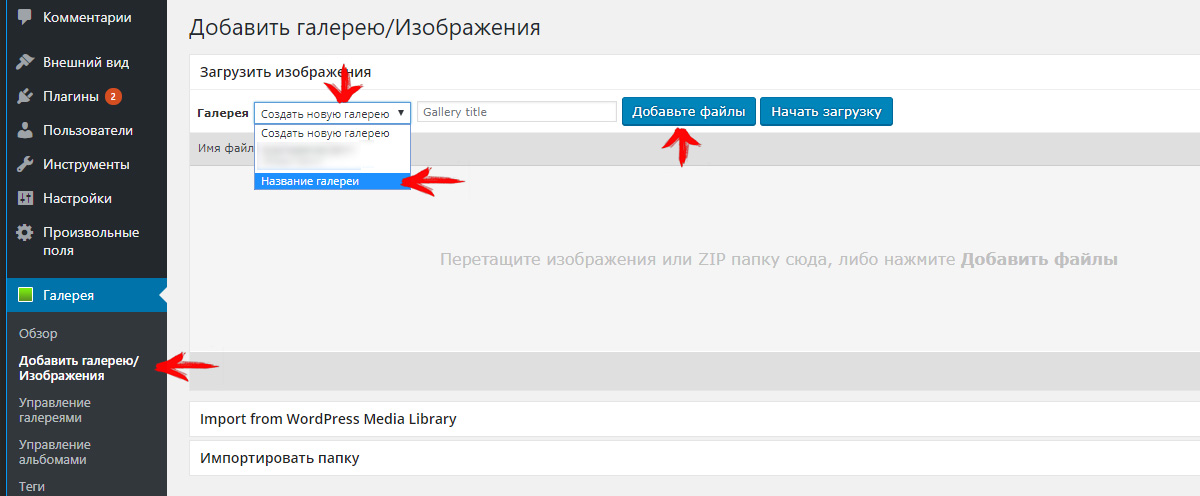
Галерея создана, наполним ее изображениями. Для этого переходим на подменю «Добавить галерею/изображения» и в верхнем поле «Галерея» выбираем только что созданную галерею (она будет последней в списке)

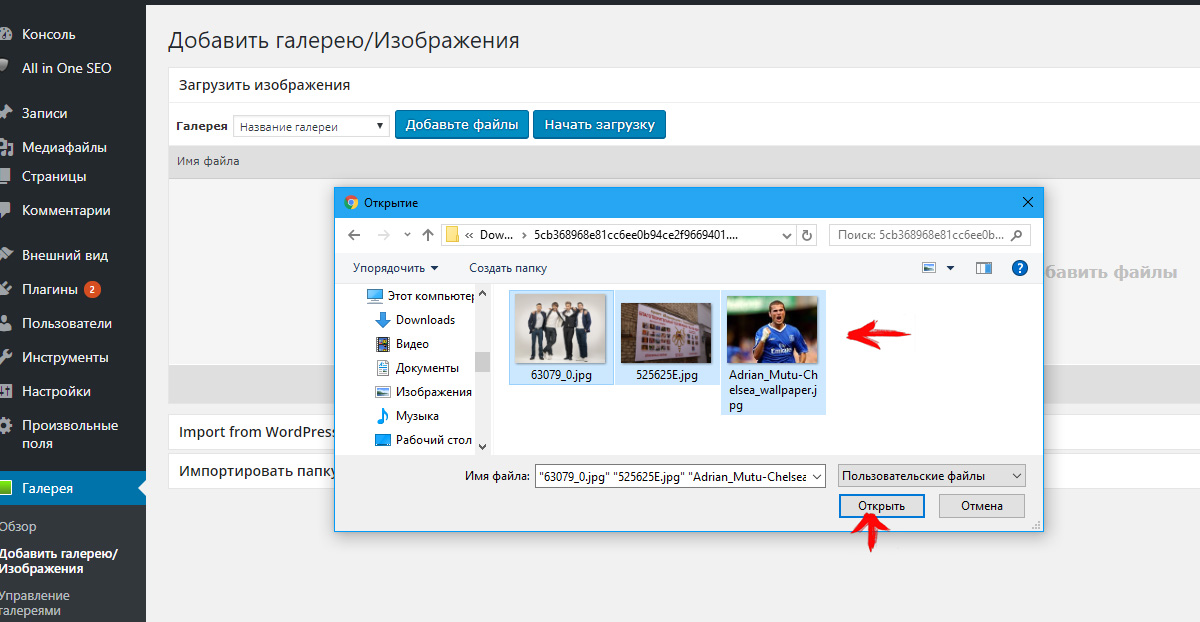
После выбора галереи нажимаем кнопку «Add files» («Добавьте файлы») и в появившемся окне выбираем фото для галереи. Выбрав фото, нажимаем кнопку «Открыть».

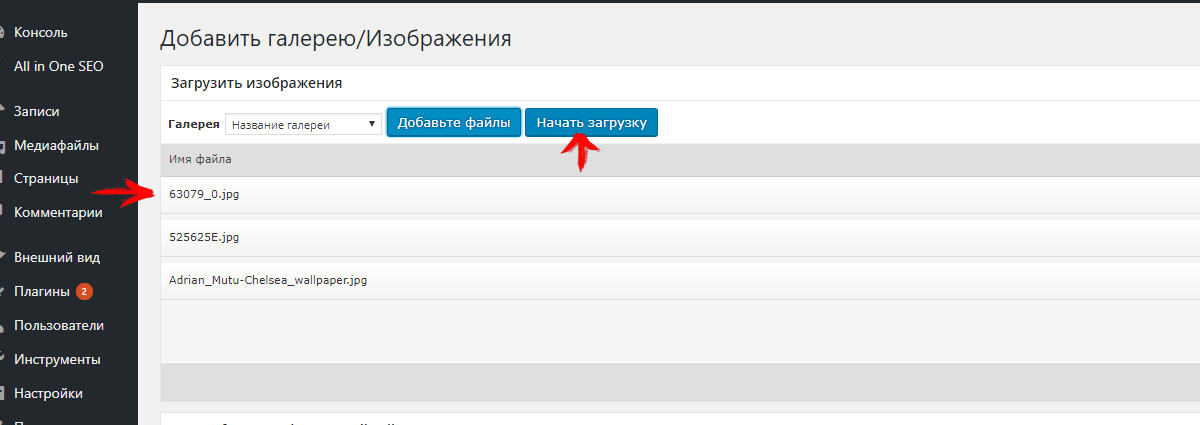
Выбранные изображения готовы к добавлению в галерею, нажмите кнопку «Start Upload» («Начать загрузку») и дождитесь окончания загрузки

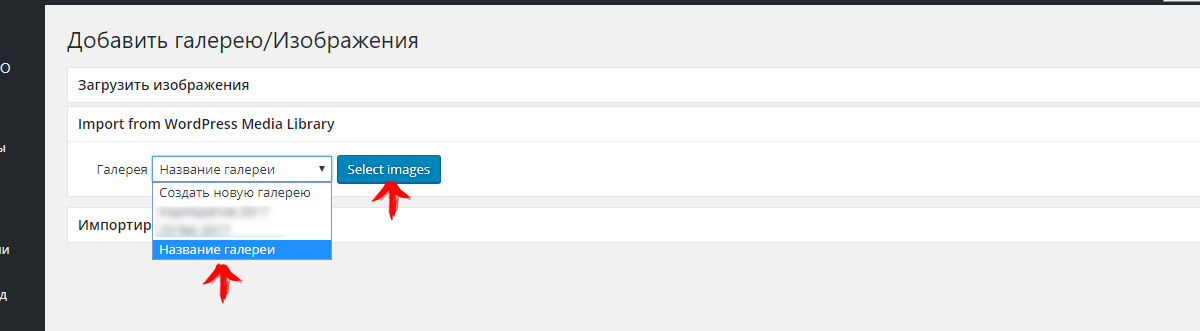
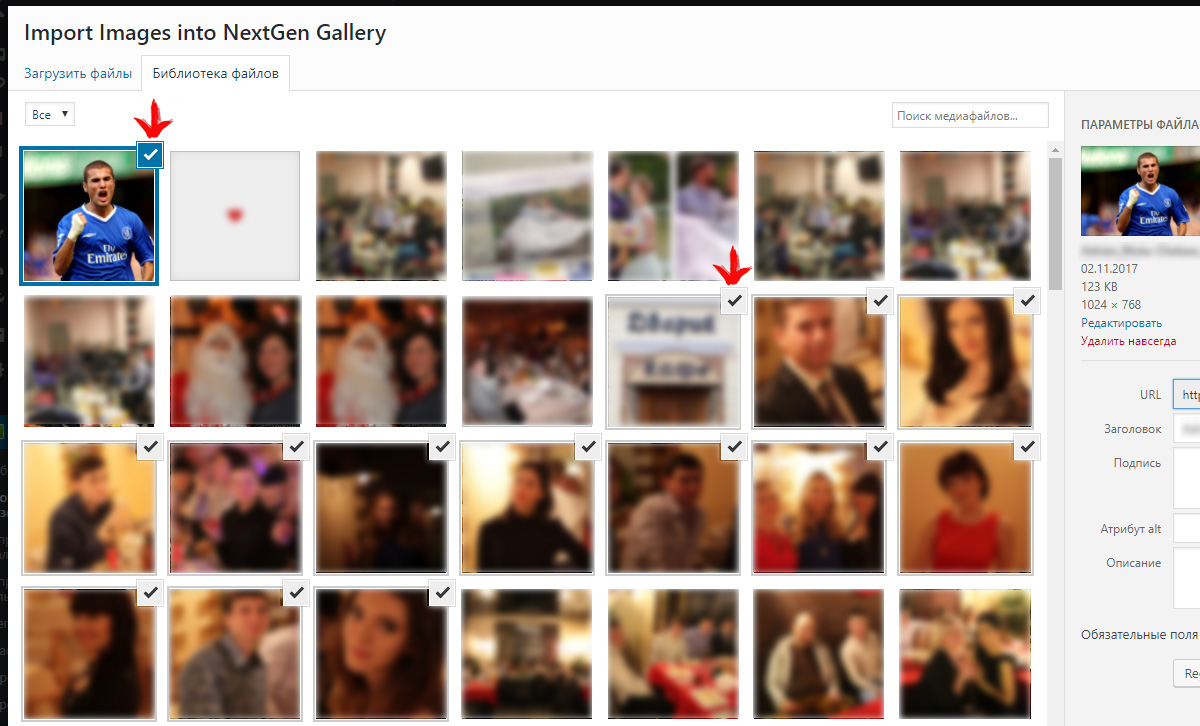
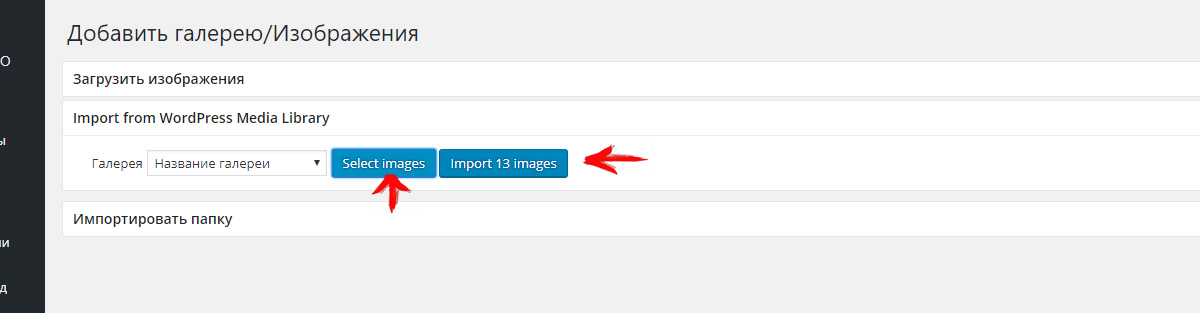
Плагин позволяет использовать уже загруженные изображения в библиотеке WordPress. Для этого в подменю «Добавить галерею/изображения» нужно выбрать пункт «Import from WordPress Media Library», после чего выбрать галерею и нажать «Select images» («Выберите изображения»)

Откроется диалоговое окно, аналогичное п.5 и п. 6.1, выберем нужные изображения и нажмем кнопку «Выбрать»

Чтобы загрузить изображения в галерею, нажмем кнопку «Import .. images». Изменить выбор можно нажтием кнопки «Select images».

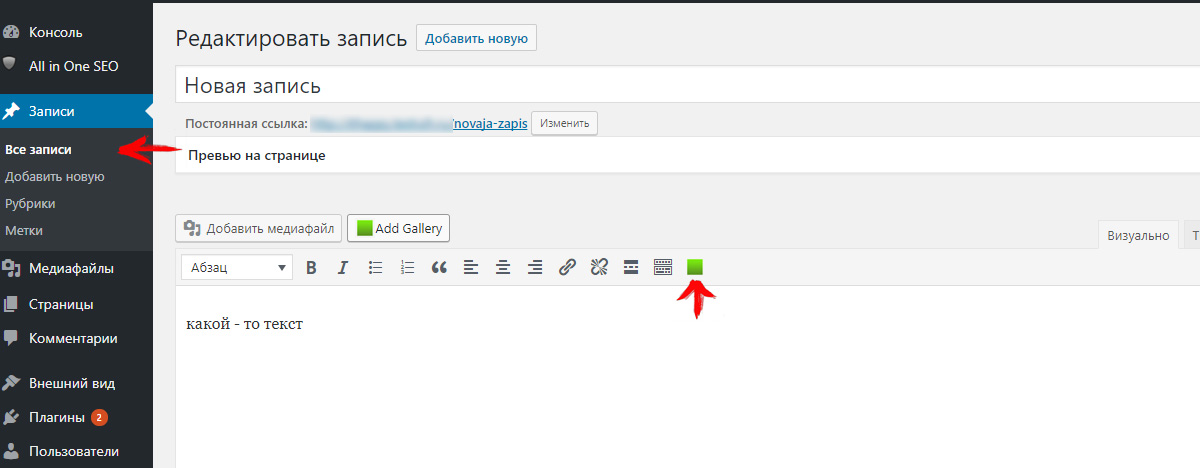
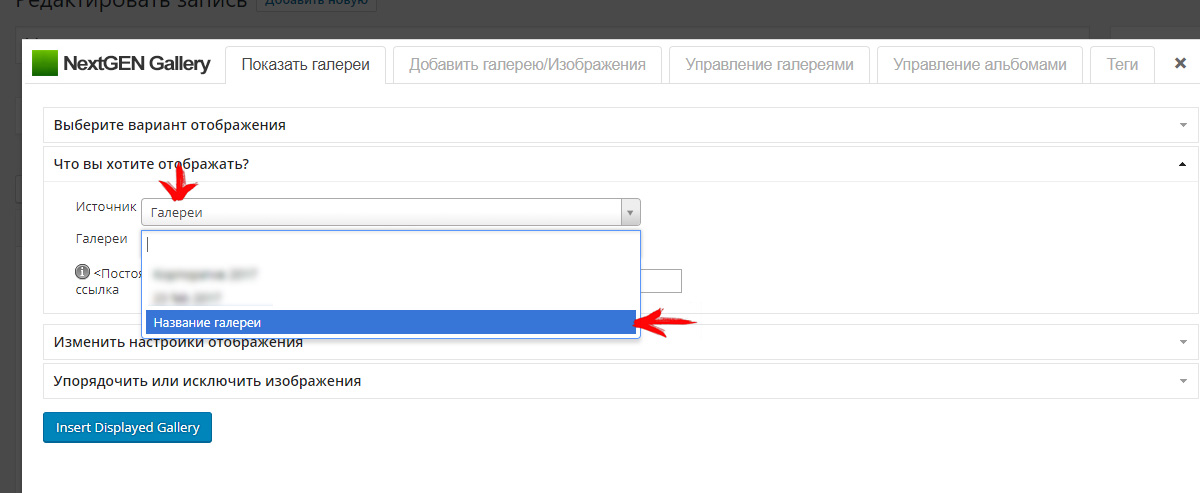
Галерея добавляется в текст материала через специальное диалоговое окно в режиме «Визуально».

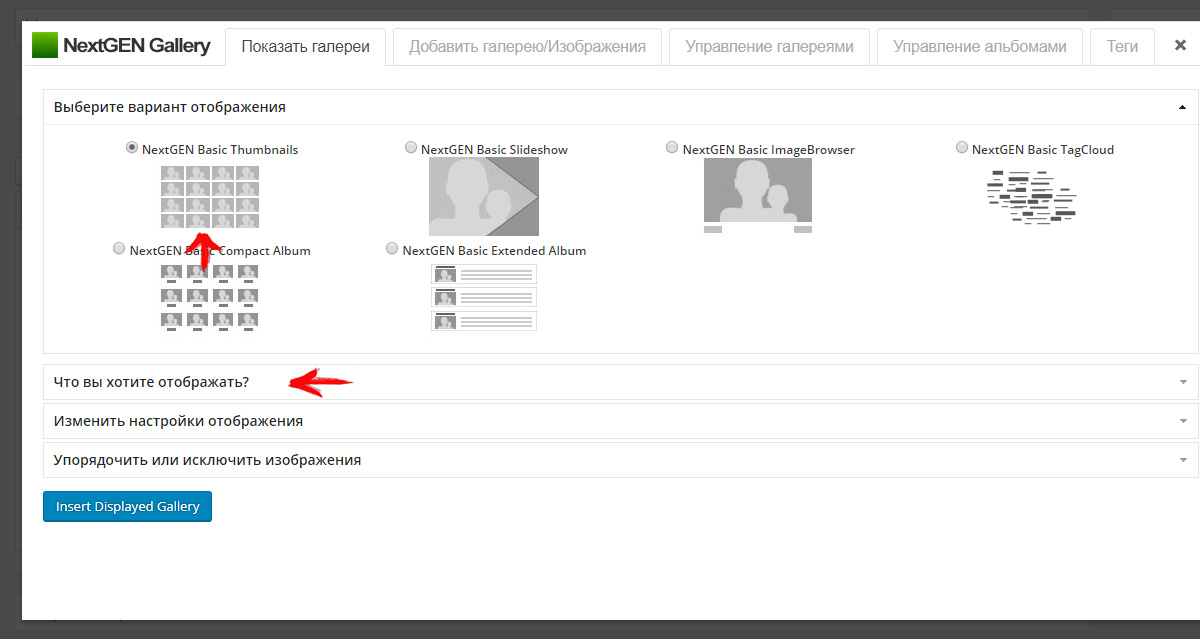
Выбираем способ отображения:

Выбираем галерею для отображения:

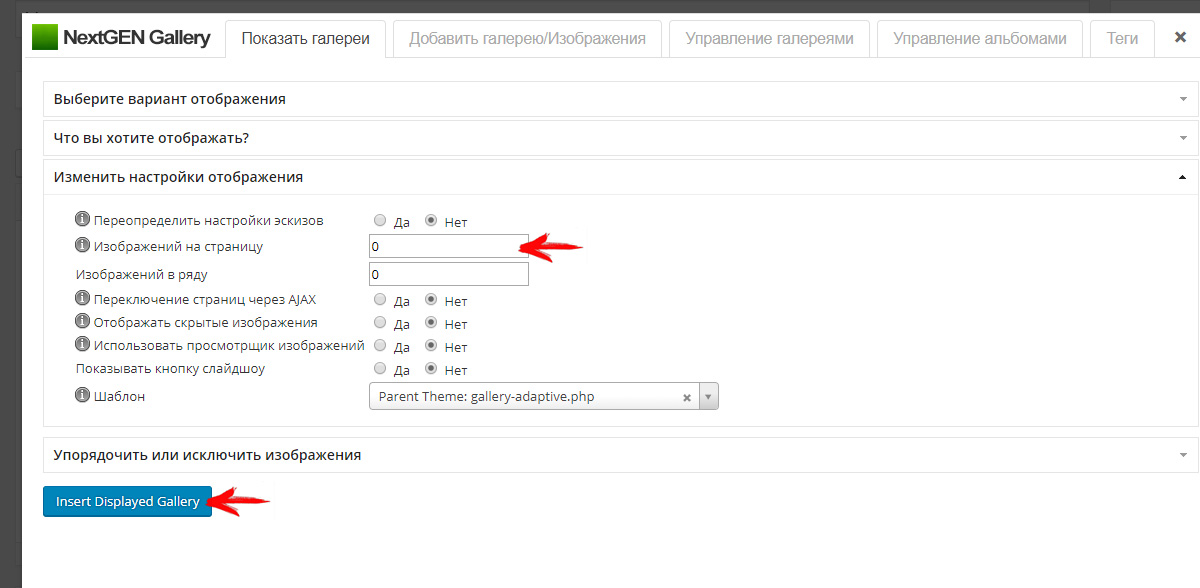
Настроим отображение. Добавляем галерею нажатием кнопки «Insert Displayed Gallery»:

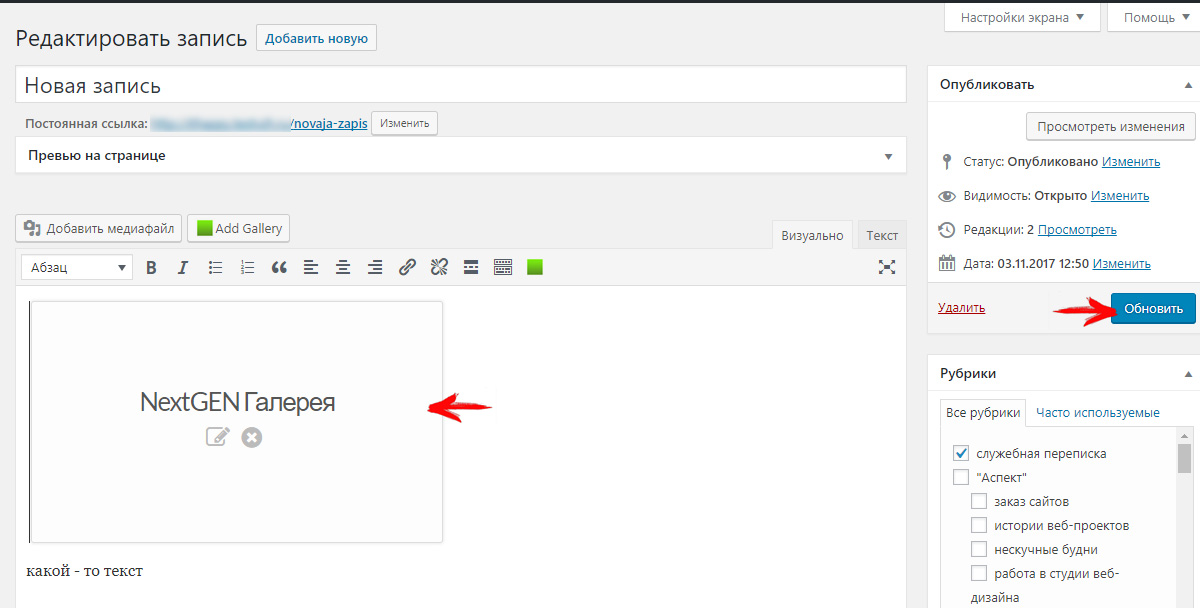
После нажатия кнопки «Обновить» галерея появится на странице:

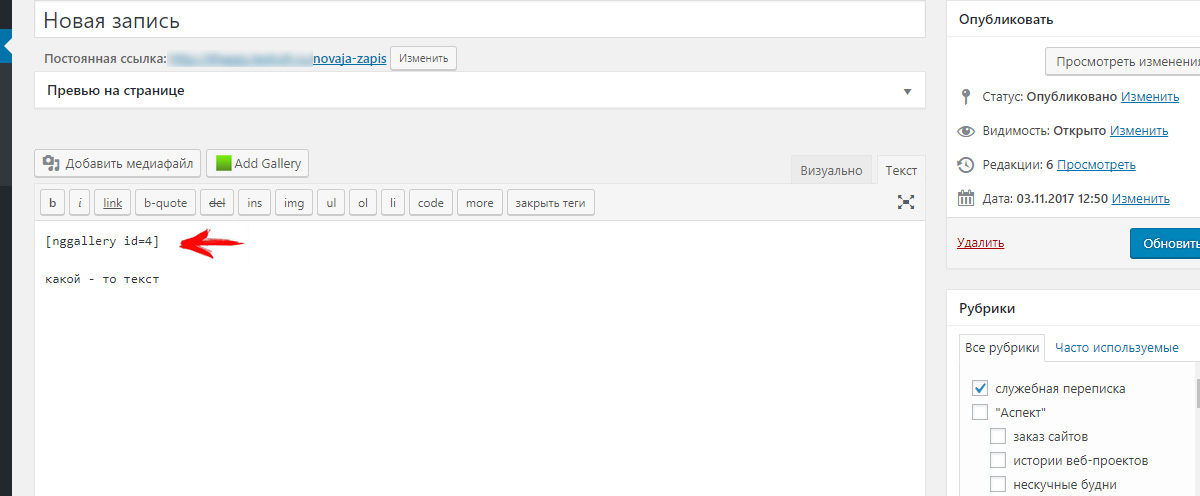
Аналогичного результата можно добиться добавлением шорткода [nggallery id=4], где 4 — это уникальный id галереи.

В обоих случаях на странице будут выведены миниатюры загруженных изображений, раскрывающиеся по клику на них

Логика сайта иногда требует добавления дополнительного функционала. Такой функционал называется таксономии.
Поведение таксономии идентично поведению записи, но имеет свои особенности.
В качестве примера рассмотрим таксономию «Проекты».

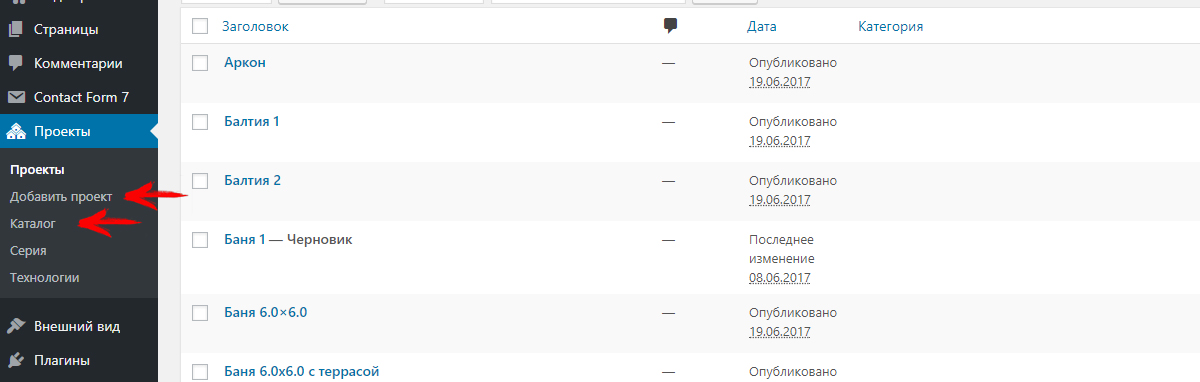
Меню проекты состоит из 5 подменю
- Проекты — аналог «Записи»
- Добавить проект — аналог «Добавить новую»
- Каталог — аналог «Рубрики»
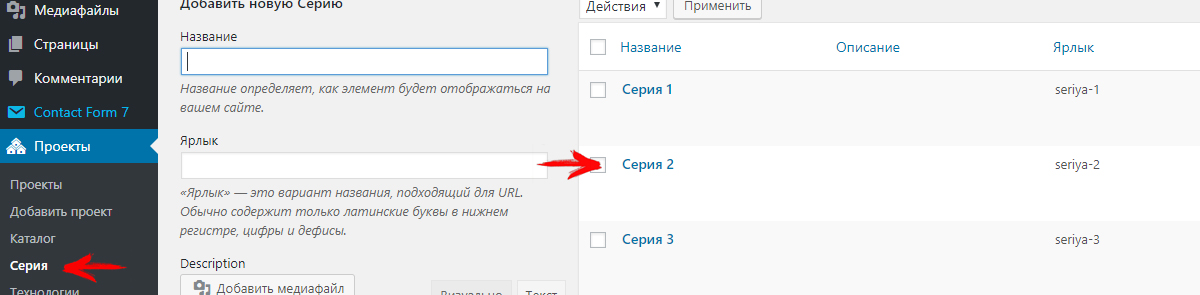
- Серия — особые свойства каждой таксономии
- Технологии — особые свойства каждой таксономии

Подменю «Серия» и «Технологии» расширяют стандартный функционал таксономии, добавляя возможность установить для нее дополнительные соответствия.
Добавление дополнительных атрибутов «Серия» аналогично добавлению рубрик.

Таксономия не является базовым функционалом WordPress. Более подробную информацию о поведении таксономий в вашей теме вы можете получить на обучении или связавшись с нами